
コース 中級 11259
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17588
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11301
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
オーバーフローの使用に関する質問: float をクリアするための非表示
2017-05-16 13:36:43 0 1 913
2023-08-21 19:37:32 0 2 428
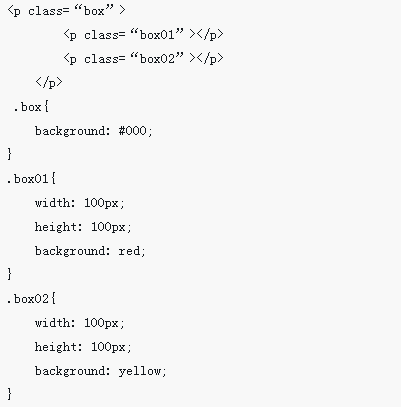
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>2 列レイアウトの例</title> <style> b
2018-07-27 13:30:31 0 2 1356

コース紹介:CSS フローティングとフロートのクリア: フローティングとフロートのクリアのスキルを習得するには、特定のコード サンプルが必要です。Web デザインと開発では、CSS フロート (フロート) は一般的なレイアウト テクニックの 1 つです。 float を使用して要素を左右に移動し、ページ上の要素を調整および配置できます。ただし、フローティング要素は、親要素の高さが折りたたまれるなど、ページ上でいくつかの問題を引き起こす可能性もあります。したがって、フロートの使用とクリアのスキルを習得することが非常に重要です。この記事では、CSS フロートとクリア フロートのテクニックに焦点を当て、具体的な方法を提供します。
2023-11-18 コメント 0 1025

コース紹介:CSS でフロートをクリアする方法は、clear 属性を使用してフロートをクリアすることです。clear 属性は、要素のどちら側にフローティング要素を含めることが許可されないかを定義します。コードは [img{float:left;clear:both;}] です。 。
2021-04-16 コメント 0 3291

コース紹介:CSSでfloatをクリアする方法には、clear属性、overflow属性、clearfixクラス、親要素のclearfixクラス、floatをクリアする擬似要素、親要素のoverflow属性、clear属性とBFCの組み合わせなどがあります。詳細な紹介: 1. フロートをクリアする簡単で一般的な方法であるクリア属性を使用します。フローティング要素の後ろに空のブロックレベルの要素を追加し、それにクリア属性を設定すると、以前のフローティング効果をクリアして、フローティング要素をクリアすることができます。以下の要素は通常どおりに配置されます。
2023-10-30 コメント 0 2854

コース紹介:今回は、css float をクリアする方法と、css float をクリアする際の注意点についてお届けします。以下は実際のケースです。見てみましょう。
2018-03-20 コメント 0 1533

コース紹介:CSS を学習する過程で、css float と css clear float をよく目にします。では、css float とは何を意味するのでしょうか。 CSS で float をクリアする必要があるのはなぜですか?この記事では、cssのfloatの意味と、cssでfloatがクリアされる理由を紹介します。
2018-09-13 コメント 0 5433