
コース 中級 11325
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17632
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11338
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 821
2023-09-05 14:46:42 0 1 724
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 611
AND、OR、NOT 演算子を使用した PHP 全文検索機能
2023-09-05 15:06:32 0 1 577
2023-09-05 15:34:44 0 1 1000

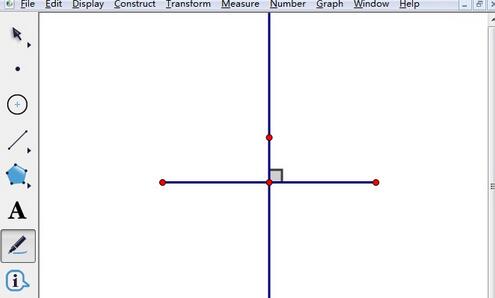
コース紹介:垂直線と直角記号を作成します。図に示すように、幾何スケッチパッドに線分を描く場合は、線分の中点を見つけて、中点を通る線分の垂線を作成します。左側のツールボックスの下にある[マーキングツール]を選択し、中点にマウスを置き、45度方向にマウスをドラッグすると、垂直の直角記号が自動的にマーキングされます。直角記号の影を消去します。幾何学スケッチパッドの左側のツールボックスで[矢印移動]ツールを選択し、直角記号をマウスで選択して右クリックし、ポップアップラベルオプションで[プロパティ]を選択し、[透明度]を選択しますポップアップ ダイアログ ボックスでラベルを選択し、マウスを使用してスライド ボタンを左端に移動し (図のように)、[OK] ボタンをクリックすると、直角記号の内側の影が消えます。直角記号の色を変更します。直角記号の内側の影が消えると、それほど奇妙には見えません。
2024-04-17 コメント 0 500

コース紹介:pixaloop で蝶の特殊効果を作成する方法 (pixaloop の蝶の特殊効果の作成方法) 多くのネチズンは、具体的な操作方法を知りません。編集者に従ってください。まず[pixaloop]アプリを開き、上部のアルバムアイコンをクリックして新しいプロジェクトを作成し、[アニメーション]ボタンをクリックし、[ルート]ボタンをクリックして、動的に設定したい位置をタップしてドラッグします。進行方向へ。次に、固定する必要がある位置をロックします。最後に、「オーバーレイ」をクリックし、Es09 を選択してバタフライ効果を作成し、エクスポートします。
2024-06-18 コメント 0 327

コース紹介:操作方法:直接描画法で幾何学スケッチパッドを開き、左側のツールボックスから[線分定規ツール]を選択し、三角錐の形状に合わせて6本の線分をつなげて三角錐を描きます。図に示されています。操作方法 2: カスタム ツールを使用して幾何学スケッチパッドを開き、左側のツールボックスのカスタム ツール ボタンをクリックし、ポップアップ ツール メニューの [ソリッド ジオメトリ] - [三角錐] を選択します。 ステップ 2: マウスをクリックします。スケッチパッドの空白部分で三角錐の位置を決め、マウスをドラッグして適切な位置をクリックして三角錐を描きます。ステップ 3: 選択移動ツールを使用して、三角錐内の赤い点を選択します。このとき、マウスをドラッグして三角錐の高さを変更します。ステップ4: 選択移動ツールを使用して三角錐の外側の赤い点を選択します。このとき、マウスをドラッグして三角錐を拡大または縮小します。
2024-06-05 コメント 0 1060

コース紹介:CSS アニメーション チュートリアル: パルス効果を実装する方法を段階的に説明します。具体的なコード例が必要です。 はじめに: CSS アニメーションは、Web デザインで一般的に使用される効果です。Web ページに活力と視覚的な魅力を加えることができます。この記事では、CSS を使用してパルス効果を実現する方法を深く理解し、それを段階的に完了する方法を説明する具体的なコード例を示します。 1. パルス エフェクトを理解する パルス エフェクトは周期的なアニメーション エフェクトで、通常はボタン、アイコン、またはその他の要素に鼓動や点滅の効果を与えるために使用されます。 CSS を使用したプロパティとキーのアニメーション化
2023-10-21 コメント 0 1597

コース紹介:操作方法:直接描画法で製図板を開き、[多角形ツール]を選択して製図板上に四角形ABCDを描き、[点ツール]で四角形の外側にランダムに点Eを描き、[直線]を使用します。セグメントツール]を使用して、四角錐の4つの辺を接続するだけで、図のように四角錐が得られます。操作方法 2: カスタム ツールを使用してジオメトリ スケッチパッドを開き、左側のツールボックスのカスタム ツール ボタンをクリックし、図のようにポップアップ ツール メニューの [ソリッド ジオメトリ] - [4 つのピラミッド] を選択します。製図板の空白部分で一度クリックして四角錐の底辺の中心位置を決め、マウスをドラッグして四角錐の大きさを決め、マウスをクリックすると四角錐が描画されます。サイドバーの[矢印移動ツール]を選択し、底面中央の赤い点を押したままドラッグまたは回転してピラミッドを調整します。
2024-04-17 コメント 0 714