
コース 中級 11327
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17632
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11338
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 821
2023-09-05 14:46:42 0 1 724
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 613
AND、OR、NOT 演算子を使用した PHP 全文検索機能
2023-09-05 15:06:32 0 1 577
2023-09-05 15:34:44 0 1 1002
コース紹介:この記事では、jQuery マウスの正方形の画像から丸いエッジへの切り替えの特殊効果を主に紹介します。画像は必要に応じて参照することをお勧めします。
2016-05-16 コメント 0 1369

コース紹介:CSS3 の新機能の概要: CSS3 を使用してテーブル スタイルを変更する方法 はじめに: CSS (Cascading Style Sheets) は、Web ページのスタイルとレイアウトを制御するために使用される標準言語です。 CSS3 の導入により、より多くのグラフィック効果やインタラクティブな効果を実現できます。この記事では、CSS3 の新機能を使用して表のスタイルを変更する方法に焦点を当てます。 1. 角丸テーブル CSS3 では、border-radius 属性を通じて角丸効果を実現できます。 border-radius をより大きな値に設定すると、
2023-09-09 コメント 0 773

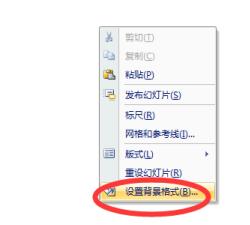
コース紹介:PPT を開き、空のスライドを挿入し、マウスを右クリックして背景の書式を設定します。表示される書式設定ダイアログ ボックスで、画像の塗りつぶしを選択し、ファイル パスを通じて背景として設定する画像を選択します。 。次に、挿入オプションで画像を選択し、背景画像を再度画像として PPT に挿入し、挿入した画像のサイズをスライドと同じサイズに調整します。次に、挿入した画像に簡単な調整を加えて、画像全体をぼかした効果に調整します。調整された画像がスライド上にオーバーレイされます。次に、必要に応じて選択できる形状を挿入します。ここでは例として楕円を挿入します。挿入した楕円を選択し、マウスを右クリックして [図形の書式設定] を選択すると、[図形の書式設定] ダイアログ ボックスが表示されます。
2024-04-17 コメント 0 354

コース紹介:JavaScript は画像拡大鏡機能をどのように実装しますか? Web デザインでは、商品写真やアートワークの詳細などを表示するために、画像拡大鏡機能がよく使用されます。画像の上にマウスを置くと画像が拡大され、詳細をよりよく観察できるようになります。この記事では、JavaScript を使用してこの機能を実現する方法とコード例を紹介します。まずHTMLに拡大効果を持たせたpicture要素を用意する必要があります。たとえば、次の HTML 構造では、大きな画像を
2023-10-19 コメント 0 1312

コース紹介:Vue を使用して画像表示壁の特殊効果を実装する方法の紹介 インターネットの発展に伴い、画像は人々の日常生活に欠かせないものになりました。 Webデザインにおいては、写真をいかに上手に表示するかが非常に重要な課題となっています。この記事では、Vue フレームワークを使用して画像表示壁の特殊効果を実装する方法を詳しく紹介し、具体的なコード例を添付します。要件分析 Web ページ上に一連の画像を表示したいのですが、具体的な要件としては、画像がグリッド形式で表示され、各画像が均等なスペースを占める必要があります。画像の上にマウスを置くと画像が拡大されます
2023-09-20 コメント 0 875