
コース 中級 11279
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17603
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11314
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
スタイル a の上にマウスを置くと、 a の背景色が黄色に設定されます。
これは、マウスがスタイル a の上にあると、a の背景色が黄色に設定されることを意味します 1234 a:hover {background-color: yellow; } これが最も一般的です。
2022-09-22 19:25:53 0 1 862
javascript - Baidu Map JS APIからの緯度と経度の取得に関する問題
2017-05-19 10:14:14 0 2 802
【vim操作】プログラム開発時に現在のウィンドウで素早く単語を選択してクエリする方法は?
2017-05-16 16:42:35 0 4 721
変換 - CSS3 の 3D 変換の複数の変換中に座標軸を変更しないようにする方法、またはこれを実現できるマトリックス アルゴリズムはありますか?
2017-06-10 09:48:42 0 1 1580

コース紹介:CSS3 では、「:hover」セレクターと「font-style」属性を使用して、マウスをロールオーバーしたときのフォントの変更を設定できます。「:hover」は、マウスをロールオーバーしたときの要素のスタイルを設定できます。 「font-style」属性はフォントのスタイルを設定することができます。構文は「p:hover{font-style:font style}」です。
2022-04-28 コメント 0 2764

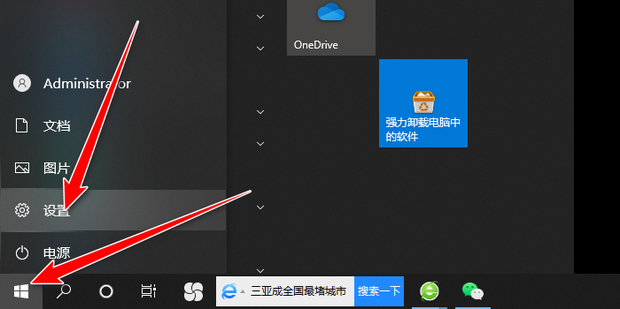
コース紹介:win10 コンピューターを使用する場合、マウスの矢印のスタイルを変更するなど、いくつかの個人設定を変更する必要があります。では、win10 でマウスの矢印のスタイルを変更するにはどうすればよいでしょうか?ユーザーは、[スタート設定] の下の [使いやすさ] を直接クリックして、直接変更を加えることができます。このサイトでは、Windows 10 でマウスの矢印を変更する方法をユーザーに丁寧に紹介します。 Windows 10 でマウスの矢印を変更するにはどうすればよいですか? 1. まず、「スタート」の「設定」をクリックします。 2. 次に、「使いやすい」をクリックします。 3. 最後に、マウス ポインタをクリックしてマウス スタイルを変更します。
2024-02-10 コメント 0 929

コース紹介:CSS では、cursor 属性を使用してマウスを小さな手のスタイルに変更できます。基本的な構文は「cursor:pointer;」です。カーソル属性は、マウス ポインタが要素の境界内に置かれたときに使用されるカーソルの形状を定義します。値を「pointer」に設定すると、マウスが小さくなります。
2021-03-04 コメント 0 44947

コース紹介::active 疑似クラス セレクターを使用してマウス クリック効果を実現する CSS スタイル CSS は、Web ページのパフォーマンスとスタイルを記述するために使用されるカスケード スタイル シート言語です。 :active は CSS の疑似クラス セレクターで、マウスをクリックしたときに要素の状態を選択するために使用されます。 :active 擬似クラス セレクターを使用すると、クリックされた要素に特定のスタイルを追加して、マウス クリック効果を実現できます。以下は、:active 疑似クラス セレクターを使用してマウス クリック効果を実現する方法を示す簡単なサンプル コードです。
2023-11-20 コメント 0 1322

コース紹介::hover 擬似クラス セレクターを使用して、マウス ホバー効果の CSS スタイルを実装します。Web デザインでは、マウス ホバー効果はユーザー エクスペリエンスとインターフェイスの対話性を向上させる重要な部分です。 CSS の :hover 擬似クラス セレクターを使用すると、マウスをホバーしたときに要素のスタイルを簡単に変更できます。この記事では、:hover 疑似クラス セレクターの使用をすぐに開始できるように、具体的なコード例を示します。まず、マウス ホバー効果を示すために、HTML 構造を準備する必要があります。簡単な例を次に示します: <!DOC
2023-11-20 コメント 0 1686