
コース 中級 11393
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17704
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11399
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
2023-08-17 20:24:04 0 1 513
Wordpress - 画像タイトルが存在します - Gutenberg は自動的にそれを取得しません
2024-01-16 21:17:02 0 1 496
クリックしたときにテキストが新しい要素 (区切り線など) に変わるようにするにはどうすればよいですか?
2024-04-04 11:21:03 0 1 3847
2024-02-26 22:31:22 0 1 660
Laravel Nova で関連する検索リソースから画像を表示する
2024-03-31 21:17:29 0 1 450

コース紹介:アンカー タグにより画像の下に空白が追加されるアンカー タグが境界線付きの div 内で画像を囲むと、画像の下に予期しない隙間が現れることがあります。
2024-12-15 コメント 0 539

コース紹介:CSS を使用してカード コンテナ内の画像の位置と余白を設定することで、カード内の画像を配置できます。 Flexbox または Grid を使用して、画像とタイトルを特定の方法で配置することもできます。動的タイトルを使用すると、ユーザー入力またはデータベースのデータに基づいてカード タイトルに表示されるテキストを変更できます。このメソッドは、カード用のコンテナを作成することから始まります。これは div 要素またはセクション要素にすることができます。このコンテナ内に、動的なタイトルを保持する div 要素または header 要素を追加します。後でスタイルを設定できるように、必ず一意のクラスまたは ID を指定してください。次に、カードコンテナ内に画像要素を追加します。 div内でimgタグや背景画像を使用できます。 CSS を使用して、カード コンテナ内で画像とタイトルを配置します。あなたはできる
2023-09-12 コメント 0 661

コース紹介:ここで共有するのは、タイトルとテキスト説明を含む 4 画面の JS 画像カルーセル コードです。これは IE6 と完全に互換性があります。画像を切り替えるには、数字タブにマウスを置くとスクロールして画像を切り替えることができます。画像をクリックすると指定のページにジャンプしますので、必要な方はご参照ください。
2016-05-16 コメント 0 1484

コース紹介:アンカー タグの下の謎の空白スペース特定のレイアウトに関する複雑な難問の中で、画像を囲むアンカー タグは説明不能な現象を示します。
2024-12-10 コメント 0 240

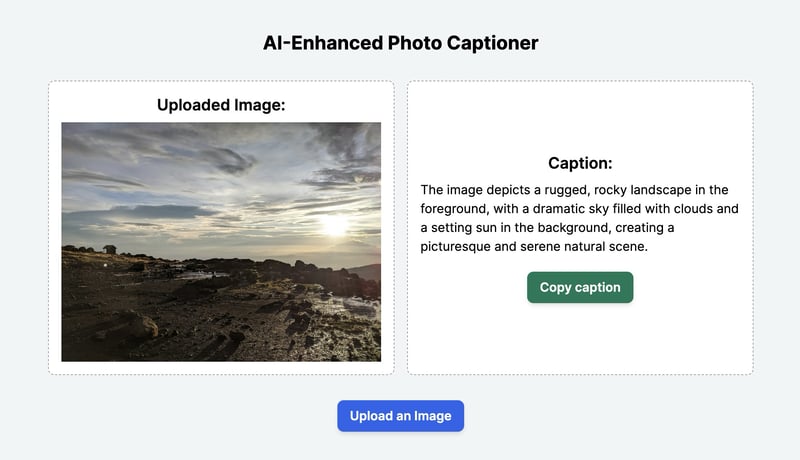
コース紹介:X や LinkedIn などのソーシャル メディア プラットフォームで、代替テキストを使用してアクセシビリティを確保するために画像にキャプションを追加するのが難しいと感じたことはありませんか? Caption Image は、画像とその詳細を分析することでこの問題を自動的に解決するアプリです
2024-10-21 コメント 0 450