
コース 中級 11464
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17745
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11449
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
マウスが要素上で停止したかどうかを確認するにはどうすればよいでしょうか?
2024-03-31 13:28:28 0 1 415
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 930
2023-09-05 14:46:42 0 1 800
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 680

コース紹介:本教程介绍简单的彩色光线制作方法。过程比较简单:先用滤镜或素材制作一些淡淡的纹理背景。然后新建图层画出想要的直线,再适当模糊并用画笔点上光点。最后加上颜色和纹理即可。
2016-06-01 コメント 0 1672

コース紹介:1. 長方形のストリップを描画し、クリックして中央に揃えます。 2. 背景レイヤーを閉じ、「編集」をクリックして、ブラシ プリセットを定義します。 3. をクリックしてブラシ設定パネルを開き、保存したブラシを選択し、サイズを設定します。 4. 次に、Shape Dynamic をチェックすると、パラメータは次の図のようになります。 5. キャンバスの中央でマウスの左ボタンをクリックし続けると、以下に示すような効果が得られます。 6. Ctrl+L キーを押して方向を反転し、黒い集中線を表示します。 7.背景色を変更すると、完成したスピード集中線画効果は下図のようになります。
2024-04-19 コメント 0 577

コース紹介:まずPSを開き、図に示すように新しい空白の背景を作成し、次にペンツールを選択して、図に示すようにパスを描画し、引き続きパスの追加を選択し、図に示すようにパスを描画し続けます。次に、選択領域をロードし、濃い緑色で塗りつぶします。図に示すように、[OK]をクリックして新しいレイヤーを作成します。続行します。パスを選択し、パスを描画し、選択範囲をロードし、図に示すように濃い茶色で塗りつぶします。次に、レイヤーを結合し、選択範囲をすばやく読み込み、編集、ストロークを選択します。ストロークの色はダークブラウンです。図に示すように、「OK」をクリックします。レイヤーのコピーを続けます。図に示すように、再度 Alt キーを押してレイヤーをコピーします。図のように、新しいレイヤーを作成し、ブラシツールを選択し、色をダークブラウンに設定し、描画を続けて、「OK」をクリックします。
2024-06-02 コメント 0 847

コース紹介:1. 新しい空のスライドを作成し、右クリックして [背景の書式設定] を選択し、[単色の塗りつぶし] を青に設定し、[平行線] を使用して図形を描き、[図形の塗りつぶし] を白に設定し、[輪郭なし] に設定します。 2.[任意多角形]で図形を描き、[図形塗りつぶし]を濃い赤、[輪郭なし]で白い図形と接する端に不規則な図形を描き、少し明るい赤色で塗りつぶし、右クリック[ [最背面へ送る]を選択し、折り紙エフェクトを実行します。 3. 下の折り紙効果も同様に描画し、絵を挿入し、長方形ツールで形を描き、[図形の塗りつぶし]をオレンジ色にして、右クリック[下と同じ]を選択し、絵の下に移動します。 4. 空のスライドに画像を挿入し、[任意多角形]で図形を描くと、[図形の塗りつぶし]が青色になり、再度図形を描くと右側の頂点が表示されます。
2024-03-21 コメント 0 1179

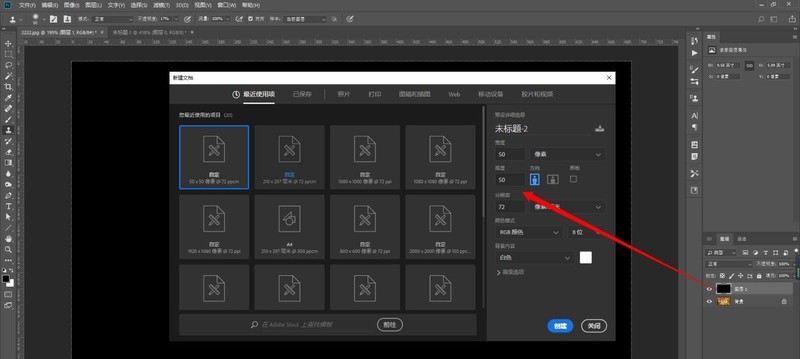
コース紹介:1. 50*50 ピクセルの新しい小さなキャンバスを作成します。 2. 白い正方形を描画し、空白になるように縮小します。 3. [編集] - [カスタム パターン] をクリックして、白い正方形のパターンを保存します。 4. 黒い背景のキャンバスに戻ります。 5. パターン内に保存されている白い正方形のグループを選択します。 6. ズームを適切に調整します。
2024-06-02 コメント 0 870