
コース 中級 11415
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17715
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11410
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 898
2023-09-05 14:46:42 0 1 780
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 657
AND、OR、NOT 演算子を使用した PHP 全文検索機能
2023-09-05 15:06:32 0 1 629
2023-09-05 15:34:44 0 1 1051

コース紹介:HTML、CSS、および jQuery: 画像の回転特殊効果を実装するためのテクニック はじめに: 最新の Web デザインでは、ユーザーにより良い視覚体験を提供するために、画像の特殊効果が Web デザインで重要な役割を果たしています。その中でも、画像の回転効果はユーザーの注意を引くだけでなく、ページに躍動感やファッション性を加えることができます。この記事では、HTML、CSS、jQuery を使用して画像の回転効果を実現する方法と、具体的なコード例を紹介します。 1. HTML 構造: まず、基本的な HTML 構造を作成する必要があります。
2023-10-25 コメント 0 1446

コース紹介:Web ページの発展に伴い、動的な効果がデザインの重要な部分になってきましたが、その中でも画像とテキストが交互に表示される効果は特に一般的です。この記事では、マウスオーバー画像上のテキストを反転するための jQuery ベースの実装方法を紹介します。 1. 実装原理: 画像とテキストを同じ要素コンテナに配置し、CSS スタイルを制御することで画像とテキストの交互表示を実現します。マウスがホバーしているときに、jqury を使用してコンテナー内の画像とテキストを反転し、CSS スタイルを変更して動的な効果を実現します。 2. 実装手順 1. HTML 構造を作成します。
2023-05-08 コメント 0 609

コース紹介:CSS テクニックとイメージ カードの特殊効果を実装する方法 今日の Web デザインでは、イメージ カードの特殊効果は非常に一般的な要素の 1 つです。 Web ページにダイナミックでモダンな雰囲気を加え、ユーザーの注目を集めることができます。この記事では、CSS を使用してイメージ カード効果を実現する方法を検討し、具体的なコード例を示します。 1. 基本的な画像カードのレイアウト まず、カード コンテナと、対応する画像およびテキスト コンテンツを作成する必要があります。以下は基本的な HTML 構造です: <divclass=&quo
2023-10-19 コメント 0 1565

コース紹介:PythonNetworkX は、複雑なネットワークとグラフをモデリングおよび分析するための効率的なライブラリです。 「TutteGraph」という用語は、W.T. Tutte によって発見された固有のクラスのグラフを指します。 PythonNetworkX のコンテキストで TutteGraphs を実装および検討するには、ライブラリの機能を使用する必要があります。トゥッテ図には特別な特性があり、さまざまなグラフ理論の問題を解決するために使用できます。ユーザーは、NetworkX を通じてこれらのグラフの構造特性とアプリケーションを調査し、グラフ理論とそのアプリケーションをより深く理解できます。トゥッテ図 (特殊なタイプの平面図) の各面は、三角形または四角形のいずれかです。次の文を能動態で書きます。「Tutt は、固有の特性を持つ平らなオブジェクトです。
2023-09-12 コメント 0 1435

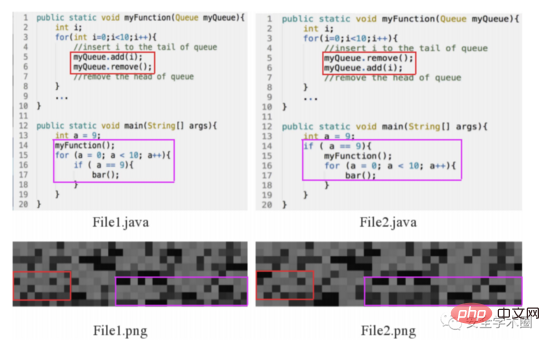
コース紹介:論文のデータセットとコードはオープンソースです: https://zenodo.org/record/3373409#.YrpiEBVBxHW。この記事の目的は、ソース コードの中間表現を回避し、ソース コードを画像として表現し、コードの意味情報を直接抽出して欠陥予測のパフォーマンスを向上させることです。まずは、以下の志望動機例をご覧ください。 File1.java と File2.java の両方の例には 1 つの if ステートメント、2 つの for ステートメント、および 4 つの関数呼び出しが含まれていますが、コードのセマンティクスと構造的特徴は異なります。ソース コードを画像に変換すると、さまざまなコードを区別できるかどうかを検証するために、キャラクターの ASC に基づいてソース コードを画像に変換するという実験を行いました。
2023-04-13 コメント 0 1602