
コース 中級 11422
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17716
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11415
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 900
2023-09-05 14:46:42 0 1 782
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 659
AND、OR、NOT 演算子を使用した PHP 全文検索機能
2023-09-05 15:06:32 0 1 631
2023-09-05 15:34:44 0 1 1053

コース紹介:uniapp を使用して全画面スクロール効果を実現するには、特定のコード サンプルが必要です。モバイル アプリケーション開発では、全画面スクロール効果は一般的な対話方法です。 uniapp フレームワークを使用すると、この効果を簡単に実現できます。この記事では、uniapp を使用して全画面スクロールを実現する方法と詳細なコード例を紹介します。全画面スクロール効果は通常、ページ切り替えとスクロール アニメーションを組み合わせたもので、ユーザーがアプリケーション内でスライド ジェスチャを通じてページを切り替えられるようにし、インタラクションとユーザー エクスペリエンスを向上させます。以下の手順に従って、全画面スクロール効果を実現します。
2023-11-21 コメント 0 1616

コース紹介:レスポンシブ レイアウト: Web ページをさまざまな画面に適応できるようにするモバイル デバイスの普及とインターネットの急速な発展に伴い、携帯電話、タブレット、その他のモバイル デバイスを使用して Web を閲覧する人が増えています。これらのモバイル デバイスの画面サイズは、小さいものから大きいものまでさまざまです。 Web コンテンツをさまざまなデバイスの画面に適切に表示するために、レスポンシブ レイアウトが登場しました。レスポンシブレイアウトとは何ですか?つまり、レスポンシブ レイアウトとは、Web ページがユーザーのデバイスの画面サイズに応じてさまざまな画面サイズに適応できることを意味します。有益です
2024-01-27 コメント 0 822

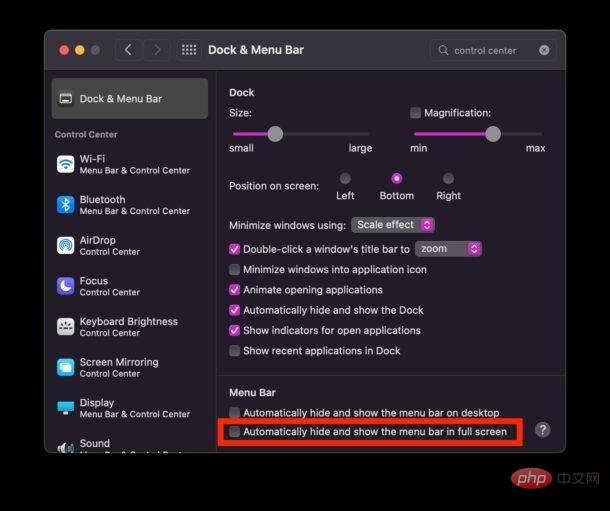
コース紹介:Mac の全画面モードでメニュー バーを表示し続ける方法 Mac 上のアプリケーションが全画面モードの場合でも、メニュー バーが表示されたままになるようにするには、次の手順を実行します。 Apple メニューをプルダウンします。システム環境設定に移動します 「ドックとメニューバー」環境設定を選択します 「メニューバーを全画面で自動的に表示および非表示にする」のチェックを外して無効にします これで、macOS のウィンドウまたはアプリで全画面モードに入ると、メニューバーが表示されます画面上では上部が表示されたままになります。自分で試してみれば、それがどのように機能するかがわかります。これは、マウス カーソルが画面の上部に移動してメニュー バーが表示されるまで、デフォルトでメニュー バーを非表示にする全画面モードのデフォルトの動作とは異なります。デフォルトの動作では、カーソルが次の位置に移動した場合にのみメニューが表示されます。
2023-05-04 コメント 0 2890

コース紹介:CSS を使用して応答性の高いナビゲーション メニューを実装する モバイル デバイスの普及に伴い、より良いユーザー エクスペリエンスを提供するために、さまざまな画面サイズに適応する必要がある Web サイトがますます増えています。モバイル デバイスでは、画面スペースが限られているため、従来の水平ナビゲーション メニューが小さな画面に完全に表示されなかったり、完全なメニュー項目を表示するためにユーザーが画面を連続的にスワイプしなければならない場合があります。したがって、応答性の高いナビゲーション メニューの人気が高まっています。この記事では、CSS を使用してシンプルな応答性の高いナビゲーション メニューを実装する方法を紹介し、具体的なコード例を示します。まず、HTML ファイル内で
2023-11-21 コメント 0 768

コース紹介:Xiaomi Mi 14は、非常に優れたパフォーマンスを備えた真新しいモデルです。発売前から多くの消費者が注目していました。公式発売以来、誰もが失望することはありませんでした。Xiaomi Mi 14は、多くのユーザーフレンドリーな機能を備えており、非常に人気があります。実用的ではありますが、Xiaomi Mi 14 で縦画面ロックを設定する方法など、誰もが操作方法を知らない手順がいくつかあります。 Xiaomi Mi 14で垂直画面ロックを設定するにはどうすればよいですか?ホーム画面またはアプリリストで設定アプリを見つけて開きます。 「設定」インターフェースを下にスクロールして「表示」オプションを見つけてクリックします。ステップ 2: 「ディスプレイ」インターフェースで、下にスクロールして「画面の自動回転」オプションを見つけ、それがオフになっていることを確認します。 「画面の自動回転」をオフにすると、Xiaomi Mi 14 はポートレートモードでロックされます。どんなにあなたが
2024-02-23 コメント 0 1029