
コース 初級 2900
コース紹介:「Python クローラー実践講座 ウェブサイトの画像を一括クローリング」では、実戦を通してクローラーの謎を解き明かし、ウェブサイト上の画像をクローリングする方法を紹介します。 許可を得て転載: https://www.bilibili.com/video/BV1qJ411S7F6

コース 中級 11329
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17632
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。
図が左側に浮かんだ後、次の段落はなぜ最初に図の後ろの部分を埋めずに、図の右側から配置し始めるのでしょうか?
2018-07-08 21:06:53 0 2 1472
先生、私の HTML ドキュメントは 1 つのフォルダーにあり、画像は別のフォルダーにあります。画像はどのようにインポートすればよいですか?
2018-10-04 10:40:51 0 1 1376
2018-07-06 09:36:48 0 2 1304
複数の画像が自動的に折り返された後、画像が中央に表示されます。
複数の写真を横に並べて表示しているのですが、自動折り返し後、上下の写真を中央に表示させることはできますか?
2019-03-07 11:37:05 0 5 1574

コース紹介:Vue でピクチャーインピクチャーと写真の多重露出を実装するにはどうすればよいですか?はじめに: 現代の Web デザインでは、画像の表示効果は非常に重要なリンクです。ピクチャー・イン・ピクチャーと多重露出は、写真をより鮮やかでユニークで魅力的なものにする 2 つの一般的な写真加工効果です。この記事では、Vue フレームワークを使用してこれら 2 つの効果を実現する方法を紹介し、関連するコード例を示します。 1. ピクチャー・イン・ピクチャー効果の実現 ピクチャー・イン・ピクチャーとは、小さいサイズの画像を別の大きいサイズの画像の中に入れ子にする効果です。ピクチャー・イン・ピクチャー効果を実現する鍵は、C を使用することです
2023-08-19 コメント 0 1074

コース紹介:1. 設定画面の[全般]をクリックします。 2. [ピクチャーインピクチャー]オプションをクリックします。 3. [ピクチャーインピクチャーを自動的にオンにする]のスイッチをオンにする ビデオ通話またはFaceTime通話を発信しているときに、上にスワイプしてホーム画面に戻ると、自動的にピクチャーインピクチャーモードがオンになります。
2024-03-22 コメント 0 1150

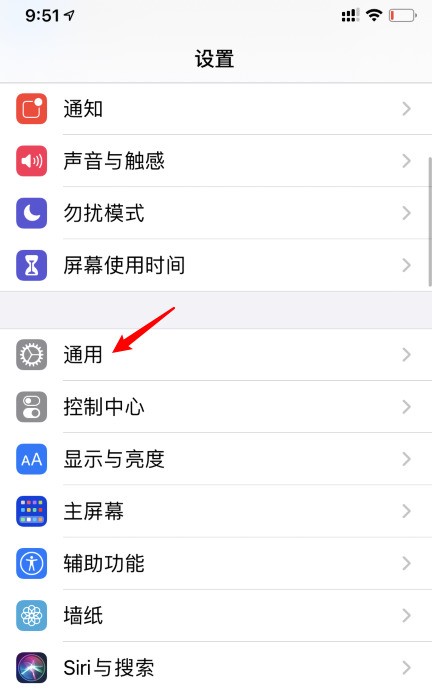
コース紹介:ピクチャ イン ピクチャ モードは ios14 の機能です。一部のユーザーは、ios14 でピクチャ イン ピクチャ モードがどこにあるのか知りません。一般設定でピクチャ イン ピクチャを選択することで設定できます。次のステップはエディターが提供するios14のピクチャーインピクチャーモード 描画モードでの位置設定方法の紹介 興味のある方はぜひ見に来てください! Apple 携帯電話の使い方チュートリアル: iOS14 のピクチャ イン ピクチャ モードはどこにありますか? 回答: 一般設定でピクチャ イン ピクチャを選択し、詳細を設定します: 1. [設定] を開きます。 2. [一般]をクリックします。 3. [ピクチャーインピクチャー]に入ったら、[ピクチャーインピクチャーを自動的にオンにする]機能をオンにします。 4. ビデオプレーヤーでピクチャーインピクチャー機能をオンにできるようになりました。 5. 小さなウィンドウの再生インターフェイスが表示されます。
2024-03-20 コメント 0 668

コース紹介:1. 切り取った写真を別の写真に貼り付けるにはどうすればよいですか?切り抜いた写真を別の写真に貼り付ける方法! 1. Xingtu アプリを開き、[インポート] をクリックして、変更する画像をインポートします。 2. 次に、画像の下にある [画像のインポート] をクリックし、切り取りたい画像を選択します。 3. 次に、切り抜く領域を選択し、文字のスマートな切り抜きを選択することもできます。 4. 切り出した写真のサイズや位置を調整します。 5. 最後に、右上隅にある「レイヤーを結合」をクリックして、切り取った画像を別の画像の上に置きます。
2024-03-15 コメント 0 1218
コース紹介:画像をジャンプさせます。この記事では主に JavaScript の画像カルーセル効果を紹介します。興味のある方は参考にしてください。
2016-05-16 コメント 0 1726