
コース 中級 11353
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17658
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11369
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 844
2023-09-05 14:46:42 0 1 736
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 627
AND、OR、NOT 演算子を使用した PHP 全文検索機能
2023-09-05 15:06:32 0 1 597
2023-09-05 15:34:44 0 1 1016

コース紹介:JavaScript で画像の拡大鏡効果を実現するにはどうすればよいですか? Web デザインでは、詳細な商品画像を表示するために画像拡大鏡効果がよく使用されます。マウスを画像上に置くと、マウスの位置に拡大レンズが表示され、画像の一部が拡大され、詳細がより鮮明に表示されます。この記事では、JavaScript を使用して画像の拡大鏡効果を実現する方法とコード例を紹介します。 1. HTML 構造 まず、虫眼鏡を使用したページ レイアウトを作成する必要があります。 HTML テキスト内
2023-10-18 コメント 0 1782

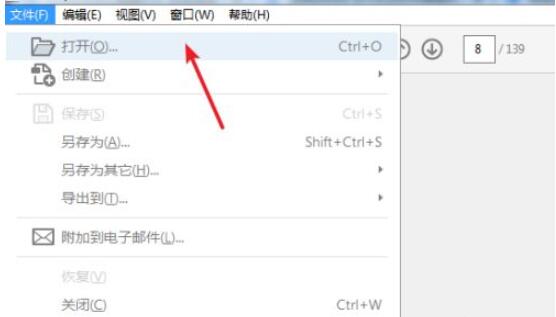
コース紹介:ソフトウェアを起動し、編集したい PDF ファイルを開きます。右側のショートカットの[PDFの編集]をクリックし、メニューバーの下にある[ツール]タブをクリックすると、ソフトウェアが提供するすべての共通機能が含まれており、ショートカットを追加または削除することでカスタマイズできます。編集状態になると、編集可能エリアがボックス状に表示され、マウスをクリックすると編集状態になり、テキストの操作を直接入力したり、削除したりすることができます。境界線上の小さな四角を選択し、画像のように境界線を拡大縮小してテキスト表示の幅と高さを調整します。ツールバーの[テキストの追加]をクリックするとマウスがAに変わり、任意の場所をクリックするとテキストを入力できます。 [画像の追加] をクリックして画像ダイアログ ボックスを開き、画像を選択した後、適切な位置をクリックすると画像が挿入されます。
2024-06-02 コメント 0 838

コース紹介:Win10 システムを使用していると、デスクトップ アイコンが大きすぎる、または小さすぎると感じることがありますが、このときデスクトップ アイコンのサイズを変更するにはどうすればよいでしょうか?実は、右の操作でデスクトップ アイコンのサイズを変更できます。 Win10 デスクトップ上の空白スペース、つまり大きいアイコン、中アイコン、小さいアイコンをクリックします。また、マウスとキーの組み合わせを使用して、デスクトップアイコンのサイズを任意に変更することもできます。以下のエディターを使用して具体的な手順を見てみましょう。 Win10 でデスクトップ アイコンのサイズを調整する方法 方法 1: レイアウト 1. コンピューター画面のコンテンツのない領域でマウスを右クリックすると、ページ上の表示設定メニューが展開されます。図に示すように: 2. ディスプレイ設定オプションを入力すると、ディスプレイ解像度、スケーリング、レイアウト設定を含む次のインターフェイスが表示されます。
2023-12-26 コメント 0 1537

コース紹介:完成した PPT ファイルを開きます。 「挿入」オプションをクリックし、「形状」機能をクリックします。 「右の長方形」図形を選択します。編集エリアに「長方形」を描画します。 「図形」の塗りつぶし色を設定します。図形をマウスで選択してダブルクリックし、右側の「オブジェクトのプロパティ」で三角形をスライドさせて「透明度」を設定します。これで、この画像の透明度が設定されました。
2024-04-17 コメント 0 561

コース紹介:1. まず、編集する画像を開きます (図を参照)。 2. 次に、ツールバーで [スライス ツール] を見つけて選択します (図を参照)。 3. 次に、マウスをスライス位置に移動し、左ボタンを押したままドラッグしてスライス位置を選択します。 4. 移動中、右下隅にスライスのサイズも表示されます (図を参照)。 5. マウスを放すと、スライスが完了したことがわかります。 6.気に入らない場合は、分割線の位置を調整して修正できます(図を参照)。 7. 次に、スライス領域を右クリックして、削除、編集、その他の操作を行います (図を参照)。 8. 編集が完了したら、左上のファイルをクリックし、[エクスポート]、[すべての Web 形式で保存] を選択します (図を参照)。 9. 最後に、さらに編集を加えることができます。
2024-04-22 コメント 0 766