
コース 中級 11415
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17715
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11411
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 898
2023-09-05 14:46:42 0 1 780
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 657
AND、OR、NOT 演算子を使用した PHP 全文検索機能
2023-09-05 15:06:32 0 1 629
2023-09-05 15:34:44 0 1 1051

コース紹介:おそらく HTML5 の画像を破壊するアニメーションの特殊効果を見たことがあるでしょう。実装の原理は非常に単純です。しかし、この HTML5 アニメーションは、Canvas の関連機能を使用して、マウスをクリックするだけでビデオを分割および再構成できることを見たことがないかもしれません。ビデオ領域でマウスをクリックすると、その領域でビデオが中断されます。一定時間が経過すると、中断された領域が再構成されて復元され、視覚効果は優れています。 オンライン デモのソース コードのダウンロード HTML コード <div style='display:none'> <video id='source..
2017-03-06 コメント 0 2070

コース紹介:JavaScript で画像の拡大鏡効果を実現するにはどうすればよいですか? Web デザインでは、詳細な商品画像を表示するために画像拡大鏡効果がよく使用されます。マウスを画像上に置くと、マウスの位置に拡大レンズが表示され、画像の一部が拡大され、詳細がより鮮明に表示されます。この記事では、JavaScript を使用して画像の拡大鏡効果を実現する方法とコード例を紹介します。 1. HTML 構造 まず、虫眼鏡を使用したページ レイアウトを作成する必要があります。 HTML テキスト内
2023-10-18 コメント 0 1802

コース紹介:JavaScript で引き戸効果を実装するにはどうすればよいですか?スライディング ドア効果とは、Web ページのナビゲーション バーまたはタブで、マウスをホバーするかオプションをクリックすると、対応するコンテンツ領域がスムーズなアニメーション効果によって切り替わることを意味します。この効果により、ユーザーのインタラクティブなエクスペリエンスが向上し、Web ページがよりダイナミックで美しく見えるようになります。この記事では、JavaScript を使用して引き戸効果を実現する方法と、具体的なコード例を紹介します。スライディング ドア効果を実現するには、まず HTML と CS が必要です
2023-10-19 コメント 0 1325

コース紹介:1. PPTを開き、挿入メニューの[イラスト]パレットから[図形]を選択します。 2. 表示される形状パネルで楕円形の注釈形状を見つけます。 3. 空白部分でマウスをドラッグし、黄色の部分を選択し、図のように引き伸ばします。 4. 図形を右クリックし、[図形の書式設定]を選択します 5. 開いたパネルで赤線で示す[図とテクスチャの塗りつぶし]を選択します。 6. 図のように[ファイル]ボタンをクリックし、表示されるダイアログで挿入したい画像をクリックして選択します。 7. 最終的な効果は図のようになります。他の形状も同様の操作方法となります。ここのデモ画像はランダムに選択されたものです。ニーズに応じて適切な画像を選択できます。
2024-03-26 コメント 0 1059

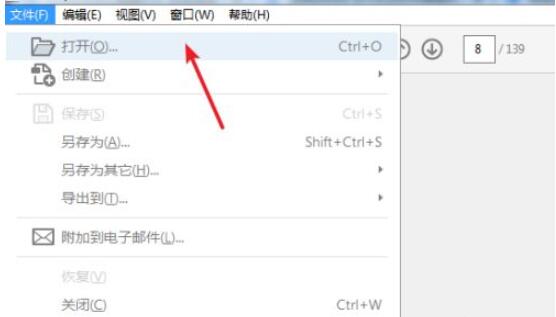
コース紹介:ソフトウェアを起動し、編集したい PDF ファイルを開きます。右側のショートカットの[PDFの編集]をクリックし、メニューバーの下にある[ツール]タブをクリックすると、ソフトウェアが提供するすべての共通機能が含まれており、ショートカットを追加または削除することでカスタマイズできます。編集状態になると、編集可能エリアがボックス状に表示され、マウスをクリックすると編集状態になり、テキストの操作を直接入力したり、削除したりすることができます。境界線上の小さな四角を選択し、画像のように境界線を拡大縮小してテキスト表示の幅と高さを調整します。ツールバーの[テキストの追加]をクリックするとマウスがAに変わり、任意の場所をクリックするとテキストを入力できます。 [画像の追加] をクリックして画像ダイアログ ボックスを開き、画像を選択した後、適切な位置をクリックすると画像が挿入されます。
2024-06-02 コメント 0 843