
コース 初級 19834
コース紹介:「HTML/CSS のクイック スタート」 HTML は、現在最も人気のある Web ページ作成言語です。インターネット上のほとんどの Web ページは、HTML 形式を使用して閲覧者に表示されます。 Web 2.0 の概念の導入により、Web ページにはより優れたスケーラビリティとユーザー エクスペリエンスが求められ、Web デザインにおける CSS スタイル シートの重要性がますます高まっています。ここでは、大多数の Web ページ作成者が Web ページ制作のスキルと方法をすぐにマスターできるようにするために、HTML/CSS クイック スタート チュートリアルをリリースしました。

コース 初級 4066
コース紹介:このコースは、HTML+CSS と Web ページ レイアウトを迅速にマスターし、独自のスタイル フレームワークやエンタープライズ レベルの開発仕様を宣言し、プロジェクト テンプレートの完全なセットを開発することで柔軟な使用を実現するのに役立つ実際のケースを使用してゼロから始まります。

コース 初級 32764
コース紹介:HTML コード例のチュートリアルでは、HTML の基本、HTML ヘッダー、HTML 段落、HTML テキストの書式設定、HTML スタイル、HTML リンク、HTML 画像、HTML テーブル、HTML リスト、HTML フォームと入力、HTML iframe、HTML の基本知識について学ぶことができます。ヘッダー要素、HTML スクリプトなど。

コース 初級 174755
コース紹介:「HTML 開発マニュアル」は、HTML 開発の公式オンラインドキュメントです。このオンラインマニュアルには、さまざまな HTML タグの属性、定義、使用方法、操作例などが記載されています。HTML 開発者および HTML 学習者はぜひ参考にしてください。
<html><>と入力すると、どのようにして<html></html>になるのでしょうか?
<html><>と入力すると、どのようにして<html></html>になるのでしょうか?
2019-05-07 23:00:03 0 4 1930
2019-05-01 19:40:06 0 0 1120
2019-05-01 19:41:03 0 0 1564
HTML と HTML5 の違いは何ですか? HTML5 を学習したら、HTML を学習する必要はなくなるのでしょうか?
2018-08-22 23:38:55 0 2 1921

コース紹介:HTML フォーマット要素 **HTML 書式設定は、見た目や操作感を向上させるためにテキストを書式設定するプロセスです。 HTML は、CSS を使用せずにテキストをフォーマットする機能を提供します。 HTML には多数の書式設定タグがあります。これらのタグはテキストを太字にするために使用されます。
2024-12-27 コメント 0 174

コース紹介:HTML タグを HTML エンティティとしてエスケープするための Swift メソッドHTML タグを HTML エンティティとしてエスケープすることは、Web 開発における一般的なタスクであり、特に...
2024-11-07 コメント 0 271

コース紹介:外部 HTML ファイルを HTML に組み込む ある HTML ファイルを別の HTML ファイルに組み込む機能は、Web 開発における一般的な要件です。で...
2024-12-17 コメント 0 312

コース紹介:HTML (.html) ファイルでの PHP コードの実装index.html に代表されるように、HTML (.html) ページ内で PHP を利用できないのはよくあることです。
2024-12-16 コメント 0 932

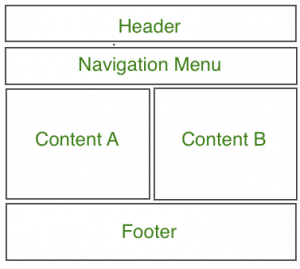
コース紹介:HTML: HTML は Hyper Text Markup Language の略です。 HTML は、Web ページの作成に使用される標準言語です。 タグまたは要素のシステムを使用して Web ページの構造を定義します。 CSS: CSSはCascading Style Sheetsの略です。 スタイリングに使用されます
2025-01-03 コメント 0 319