
コース 初級 2137
コース紹介:matplotlib、seaborn、pyecharts と実際のデータ セットを組み合わせた Python 視覚化ビデオ シリーズは、Bilibili から転載したものです。

コース 中級 3810
コース紹介:データ視覚化プロジェクトは、最も人気のあるチャート エンジン ECharts を使用して、電子商取引プラットフォームで表示する必要があるデータのあらゆる側面を表示します。正しい意思決定を行うために、電子商取引プラットフォームの動作をより詳細に分析するために使用されます。 このプロジェクトのフロントエンドは Vue テクノロジー スタックを使用し、バックエンドは Koa2 フレームワークを使用し、フロントエンドとバックエンドのデータ対話では WebSocket を使用してデータのリアルタイム性を確保します。このプロジェクトでは、クールなチャート効果を表示するためのテーマの切り替えもサポートしており、大画面と小画面の切り替えもサポートしているため、チャートを異なる画面に表示できます。

コース 中級 11327
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17632
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。
html5 を使用して画像のスクロール効果を作成できますか?
html5 を使用して画像のスクロール効果を作成できますか?
2018-01-31 16:19:16 0 1 1573
HTML5でリスト項目をクリックして項目の下に質問を表示するにはどうすればよいですか?質問をクリックすると質問の下に回答を表示しますか?質問をもう一度クリックすると、回答が非表示になります。
2017-06-28 09:22:14 0 2 840
グラフデータが変更されるとGoogleグラフアニメーションが見えなくなる
2023-09-02 12:32:58 0 1 747
2019-02-22 15:37:15 0 2 1366
このようなグラフはどうやって作成するのでしょうか? 私は困惑しています。
2020-09-16 15:15:04 0 1 1081

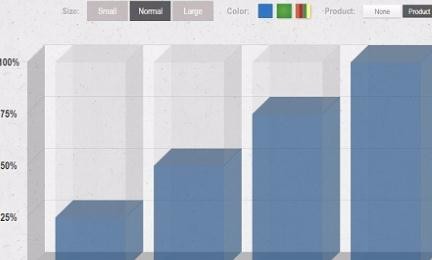
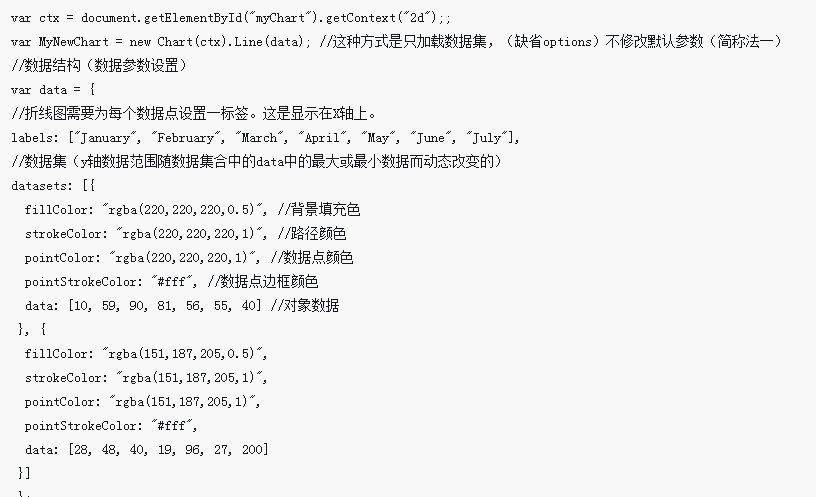
コース紹介:HTML5 Canvas チャート アプリケーション Chart.js カスタム プロンプト折れ線グラフ
2016-11-04 コメント 0 1850
コース紹介:この記事では、キャンバス チャートを使用して HTML5 でヒストグラムを実装する例を主に紹介します。この記事は、編集者が非常に優れていると思ったので、参考として共有します。
2018-06-05 コメント 1 3416

コース紹介:グラフ アプリケーションに関しては、HTML5 と jQuery で作成された Web グラフの方が便利で使いやすく、機能や外観のカスタマイズも柔軟です。この記事では、フロントエンド開発に役立つ 9 つの古典的な HTML5 グラフ アプリケーションを紹介します。
2018-03-21 コメント 0 2985

コース紹介:前回の記事では、非常に優れた Java チャート アプリケーションを 8 つ紹介しましたが、チャート アプリケーションに関しては、HTML5 と jQuery で作成された Web チャートの方が便利で使いやすく、機能や外観のカスタマイズも容易です。 。この記事では、フロントエンド開発に役立つ 9 つの古典的で素晴らしい HTML5 グラフ アプリケーションを紹介します。 1. 非常にクールな HTML5 Canvas チャート アプリケーション Chart.js 今日は、HTML5 Canvas に基づいたチャート アプリケーションである Chart.js を紹介します。これは非常に強力で、多くのチャート タイプを備えています。
2017-03-06 コメント 0 1499

コース紹介:今回は、Chart.js 軽量 HTML5 グラフ描画ツール ライブラリの使用方法について詳しく説明します。Chart.js 軽量 HTML5 グラフ描画ツール ライブラリを使用する際の注意点は次のとおりです。見て。
2018-05-28 コメント 0 3070