
コース 初級 12558
コース紹介:「jQuery Fun Class」 jQuery は、HTML と JavaScript 間の操作を簡素化するクロスブラウザー JavaScript ライブラリです。現在最も人気のある JavaScript ライブラリです。
2023-09-04 22:44:17 0 1 607
PHP を使用して Google Analytics Data API (GA4) で複数のフィルターを使用する方法
2023-11-04 14:39:38 0 1 739
GetElementsByTagName 形式フィルター (緊急のヘルプが必要)
2024-04-02 00:41:46 0 2 543
java - request.getRequestDispatcher がジャンプし、ビュー (jsp) にアクセスしていることがログにも示されていますが、ブラウザは移動しません。
2017-06-12 09:22:12 0 2 835

コース紹介:この記事では主に、基本的なフィルター セレクター、コンテンツ フィルター セレクター、可視性フィルター セレクター、属性フィルター セレクター、子要素フィルター セレクター、フォーム オブジェクト属性フィルター セレクターなど、jQuery フィルター セレクターを詳細に紹介します。これは非常に包括的です。それを参照できます
2016-05-16 コメント 0 1175
コース紹介:この記事では、主に JQuery セレクターとフィルターを紹介します。一晩かけて検索と並べ替えを行った結果、最も包括的な JQuery フィルターの選択とみなされるメソッドのセットをまとめました。必要な方は参照してください。
2016-05-16 コメント 0 999

コース紹介:CSS セレクターと jQuery フィルター jQuery では、CSS セレクターと jQuery フィルターの両方を使用して、特定の要素をターゲットにすることができます。その間...
2024-10-31 コメント 0 978

コース紹介:jQuery は、Web 開発で広く使用されている人気のある JavaScript ライブラリです。 jQuery では、フィルターは非常に一般的に使用される関数であり、開発者がセレクターを通じて操作する必要がある要素をフィルターで除外するのに役立ち、それによってページ要素の効果的な制御を実現できます。この記事では、jQuery のフィルター機能を包括的に説明します。主に、どの要素がフィルターされるかを調べるフィルターの使用方法を紹介し、具体的なコード例を示します。 1. 基本フィルター: 最初のフィルターでは、まず一般的に使用されるフィルターを導入します。
2024-02-27 コメント 0 577

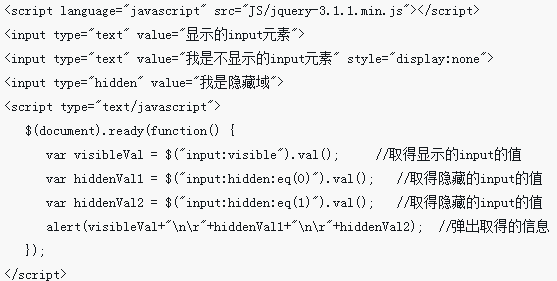
コース紹介:今回は、jQuery 可視性フィルターの使い方と、jQuery 可視性フィルターを使用する際の注意点について詳しく説明します。以下は実際のケースです。
2018-04-08 コメント 0 1781