
コース 中級 11415
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17715
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11411
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 898
2023-09-05 14:46:42 0 1 780
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 657
AND、OR、NOT 演算子を使用した PHP 全文検索機能
2023-09-05 15:06:32 0 1 629
2023-09-05 15:34:44 0 1 1051

コース紹介:B612 Kami アプリケーションは、写真にフィルターを追加する機能を提供し、ユーザーは写真にさまざまな視覚効果や雰囲気を簡単に加えることができます。フィルターは写真のトーンやコントラストを改善するだけでなく、特定の雰囲気やスタイルを表現して、普通の写真をより魅力的にすることもできます。では、写真にフィルターを設定するにはどうすればよいでしょうか?以下からフォローしてご覧ください。写真にフィルターを追加する方法 1. まず、b612 の写真ページをクリックし、右下隅にある [フィルター] ボタンを選択します。 2. フィルターをクリックした後、フィルターを切り替えることもできます。希望のフィルター効果を選択した後、写真をクリックして効果を確認します。
2024-06-04 コメント 0 1080

コース紹介:1. まず、PhotoScape で画像ファイルを開きます。 2. 次に、下のフィルター オプションをクリックします。 3. 次に、ドロップダウン ボックス内の反射をクリックします。 4. 最後に、プレビュー効果に従って効果を調整します。編集者が PhotoScape で反射効果を作成する方法をここで共有しましたので、興味のある方はぜひご覧ください。
2024-06-02 コメント 0 562

コース紹介:HTML、CSS、および jQuery: 画像ぼかし効果を実現するためのヒント はじめに: 画像ぼかし効果は、ページの芸術性と魅力を高めるために Web デザインでよく使用されます。この記事では、HTML、CSS、jQuery を使用して画像のぼかし効果を実現する方法と、具体的なコード例を紹介します。 1. CSS のフィルター属性を使用する CSS のフィルター属性では、一連のフィルター効果を使用して、ぼかし効果などの要素の視覚的なパフォーマンスを変更できます。 fiを設定できます
2023-10-25 コメント 0 1283

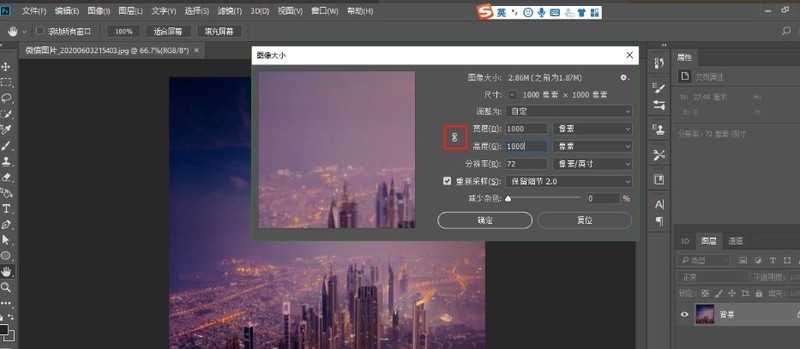
コース紹介:1. 画像を開き、画像サイズの幅と高さを 10002 に設定します。 [フィルター] > [歪み] > [シアー] に移動し、2 つのポイントを左端に移動します。 3. 修復ブラシ ツールを使用して、エッジのトランジションを調整します。 4. [画像]>[画像の回転]>[キャンバスを垂直に回転]を実行します。 5. [フィルター] > [ディストーション] > [極性] に移動します。平面座標から極座標まで選択します。効果は完了です。
2024-04-23 コメント 0 830

コース紹介:PHP および GD ライブラリのチュートリアル: 画像にフィルター効果を追加する方法 はじめに: Web 開発では、多くの場合、画像を処理して最適化する必要があります。 PHP は、一般的なサーバー側スクリプト言語として、GD ライブラリを通じて画像を処理できます。このチュートリアルでは、PHP と GD ライブラリを使用して画像にフィルター効果を追加する方法を紹介します。 GD ライブラリの紹介: GD ライブラリは、画像を動的に作成および処理するためのオープンソース ライブラリです。 JPEG、PNG、GIFなどのさまざまな種類の画像を作成でき、画像の変更などの複雑な画像処理も実行できます。
2023-07-11 コメント 0 1010