
コース 中級 11340
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17646
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11353
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
2017-06-12 09:21:28 0 4 1616
ajax - laravel は blob ファイルがイメージであることをどのように検証しますか?
2017-05-16 16:49:55 0 3 804
2017-05-27 17:41:18 0 4 1069
画像検証コードを実装するための php の最後の呼び出しに問題がありますか?
PHPによると、画像検証コードの実装方法コンテンツガイドカプセル化検証コードクラス
2022-05-05 01:22:00 0 8 1171

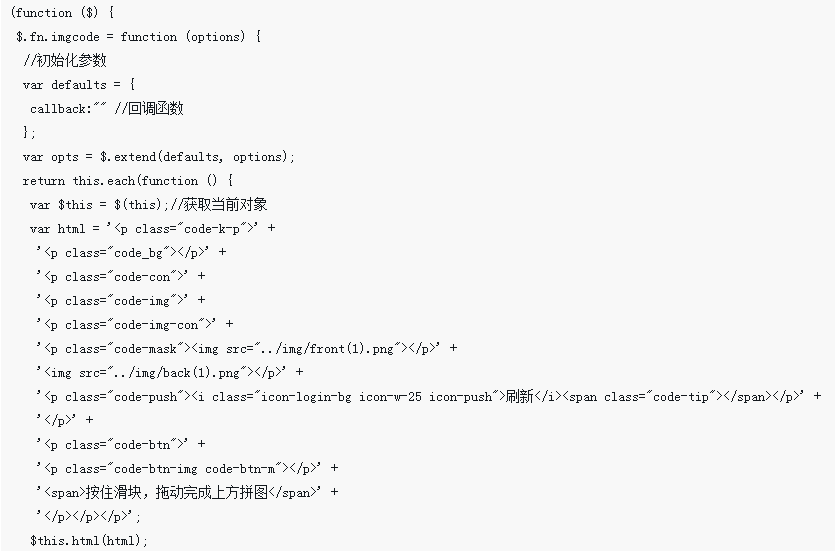
コース紹介:この記事では主に PHP でスライダー検証画像を実装する方法を紹介します。ここではツールキット「ポスター」を共有します。実装方法を見てみましょう。必要な友人の役に立てば幸いです。
2022-12-13 コメント 0 6811

コース紹介:今回は、画像スライド検証コードの実装方法と、画像スライド検証コードを実装する際の注意点について説明します。以下は実際のケースです。見てみましょう。
2018-04-16 コメント 0 8313

コース紹介:HTML、CSS、jQuery を使用して動的な画像ギャラリー スライダーを作成する はじめに: 画像ギャラリーは、最新の Web サイト デザインで最も一般的な要素の 1 つです。 Web サイトにダイナミズムとインタラクティブ性を追加するには、スライダーを使用して画像ギャラリーを表示します。この記事では、HTML、CSS、jQuery を使用して動的な画像ギャラリー スライダーを作成し、Web サイトのデザインでより高度な効果を実現する方法を紹介します。 1. 準備: スライダー コンテナのサイズとレイアウトを決定します。HTML でスライダー コンテナの要素を作成し、設定します。
2023-10-24 コメント 0 572

コース紹介:HTML、CSS、jQuery を使用してレスポンシブなイメージ スライダーを作成する方法現代の Web デザインでは、イメージ スライダー (ImageSlider) は一般的な要素であり、製品、画像コレクション、またはスライドショーを表示するためによく使用されます。この記事では、HTML、CSS、jQuery を使用してレスポンシブな画像スライダーを作成する方法を紹介し、具体的なコード例を示します。まず、HTML で基本的な構造を作成する必要があります。コンテナ要素内に、すべての画像を含むリストを作成します。
2023-10-24 コメント 0 1444

コース紹介:1. スライダー検証の考え方 テスト対象オブジェクトのスライダーオブジェクトはこんな感じです。比較的単純な形式で、左側のパズルを下のスライダーでドラッグし、右側の空いているスロットに埋め込むだけで検証が完了します。この検証プロセスを自動化するには、スライダーのスライド距離を決定することが重要なポイントです。上記の分析によれば、検証の重要なポイントは、スライダの摺動距離を決定することである。しかし、一見単純な要件を完了するのは簡単ではありません。自然なロジックを使用してこのプロセスを分析すると、次のように分解できます: 1. 左側のパズルの位置を見つけます。パズルの形とサイズは固定されているため、パズルの左端を見つけるだけで済みます。背景画像の左端。 (実際には、この例では、パズルの開始位置も固定されており、
2023-05-08 コメント 0 2157