
コース 中級 11394
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17705
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11400
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 893
2023-09-05 14:46:42 0 1 778
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 655
AND、OR、NOT 演算子を使用した PHP 全文検索機能
2023-09-05 15:06:32 0 1 625
2023-09-05 15:34:44 0 1 1043

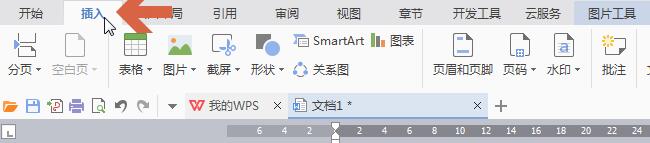
コース紹介:1.まずwpsの[挿入]タブをクリックして開きます。 2. [画像]ボタンの下にある小さな三角形をクリックします。 3. ドロップダウン メニューの [ファイルから] をクリックし、表示されるウィンドウで表示したい画像ファイルを見つけ、ダブルクリックして追加します。 4. 画像を追加した後、画像を右クリックします。 5. 右クリックメニューの[その他のレイアウトオプション]をクリックします。 6. ダイアログボックスを開いた後、[サイズ]タブをクリックします。 7. サイズタブに表示される場所で、画像の元のサイズをセンチメートル単位で確認できます。
2024-03-28 コメント 0 1082

コース紹介:jquery では、input はフォーム要素を選択するセレクターです。その機能は次のとおりです: 1. input はユーザー情報を収集するために使用されます。さまざまな type 属性値に従って、入力フィールドには多くのフォームがあります。入力フィールドはテキスト フィールド、チェックボックス、マスク、クリック可能な画像や送信ボタンの後のテキストコントロール、ラジオボタン、ボタンなど。
2023-06-06 コメント 0 1583

コース紹介:1. 点群を円錐面に適合させる部品モデルを開きます。モデル内の入力点群の円錐部品点データを使用して、円錐面を適合させます。 2. [Model] タブから [Surface] オーバーフロー メニューをクリックして展開し、[Reshape] を選択して Reshape タブを開き、タブから をクリックして [Curve] ドロップダウン メニューを展開し、[On Facet] を選択します。 3. 次に、下図に示すように、点群データの円錐形の上にカーソルを移動し、多面的な点を連続的に選択して閉曲線を形成します。 4. 同じ方法を使用して、図に示すように、円錐の下に別の閉じた曲線を作成します。 5. [ドメインの作成] をクリックし、カーソルを移動して、上で作成した 2 つの曲線の間にある多角形の点を選択します。2 つの曲線の間に点が自動的に作成されます。
2024-06-07 コメント 0 1223

コース紹介:まず、[挿入] > [シンボル] メニュー項目を選択します。シンボル選択ダイアログボックスを開きます。 [シンボルの選択] ダイアログ ボックスで [リスト] タブを選択します。まだ実行されていない場合は、複数行 IEC シンボルのフィルタを有効にします。直接入力テキストに K と入力し、このリストから K コイルを選択して [OK] をクリックします。シンボルはマウス ポインタにアタッチされ、グラフィカル エディタ内に配置できます。回路図内にコイルを配置し、マウスの左ボタンをクリックします。 [プロパティ (コンポーネント): 一般デバイス] ダイアログ ボックスを開きます。 [プロパティ]ダイアログ ボックスの[コイル]タブに切り替えます。事前定義された接続ポイント コード A1 をインポートするには、ディスプレイ デバイス識別テキスト ボックスに「-K1」と入力してください。 A2 [OK]をクリックしてください。次に、ポップアップ メニュー > [操作のキャンセル] を選択して操作を終了します。使い方は回路図1ページ目の主回路の常開接点と同じです。
2024-06-02 コメント 0 749

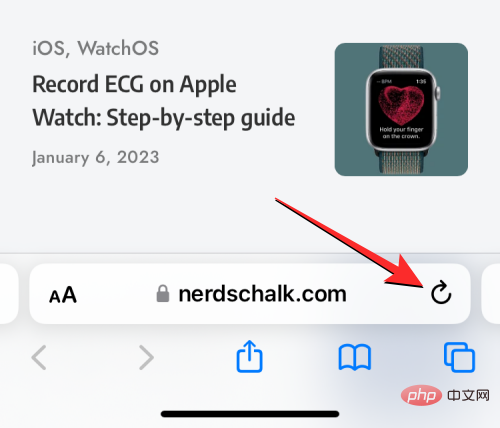
コース紹介:Safari でページを更新する方法 iPhone の Safari アプリで表示しているページを更新するには、いくつかの方法があります。方法 1: [更新] ボタンを使用する Safari で開いているページを更新する最も簡単な方法は、ブラウザのタブ バーにある [更新] オプションを使用することです。 Safari のタブ バーが下部にある場合は、右下隅のページ オプションの上にある更新アイコン (丸い矢印で表示) をクリックしてページを更新できます。タブバーも上部に移動できるので、画面右上にアイコンが表示されます。方法 2: 下にスワイプして放します iOS14 より前では、Safari でページを更新するには上記の方法 1 しか使用できませんでした。
2023-04-21 コメント 0 7735