
コース 中級 11302
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17615
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11321
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
angular.js - angularjs は、span タグをダブルクリックして、span タグを input タグに変えることを実現しますか?
2017-05-15 16:55:25 0 4 911
JavaScript - アトム内の単語をダブルクリックしても、同じ単語は強調表示されません
2017-05-16 13:24:06 0 3 749
javascript - イベントバインドをリッスンするネイティブ JS を使用して、より多くのロードされたタグをバインドする方法
2017-06-26 10:56:02 0 3 920
jQueryプラグインをパッケージ化するwebpack - コードログ
2017-06-26 10:50:32 0 2 858

コース紹介:svg3dtagcloud.js は、HTML5 SVG に基づく 3D タグ クラウド jQuery プラグインです。この 3D タグ クラウド プラグインは追加の CSS スタイルを必要とせず、マウスを使用してタグを操作でき、タグ クラウドの外観を制御するための多くのパラメータを提供します。
2017-01-19 コメント 0 1426

コース紹介:フロントエンド テクノロジの継続的な更新により、Vue は人気のあるフロントエンド フレームワークとして、多くの開発者の最初の選択肢になりました。実際のプロジェクトでは、さまざまな機能モジュールを切り替えて管理するために、タブ コンポーネントやマルチタブ ページを使用する必要があることがよくあります。この記事では、Vueを使ってシンプルなタブコンポーネントとマルチタブページを実装する方法を紹介します。 1. 単純なタブコンポーネントの実装 Tab.vue コンポーネントの作成 プロジェクト内に Tab.vue コンポーネントを作成して表示します。
2023-06-25 コメント 0 3005

コース紹介:Bootstrap には 12 個の jQuery プラグインが付属しています。例: トランジション プラグイン、モーダル プラグイン、ドロップダウン プラグイン、カルーセル プラグイン、ツールチップ プラグイン、タブ プラグインなど。
2019-07-18 コメント 0 5405
コース紹介:Bootstrap は、タブ ページ (Tab) プラグインを毎日学習する必要があります。このプラグインを通じて、タブ、カプセル タブ、さらにはドロップダウン メニュー タブにコンテンツを配置できます。興味のある友人はそれを参照できます。
2016-05-16 コメント 0 1828

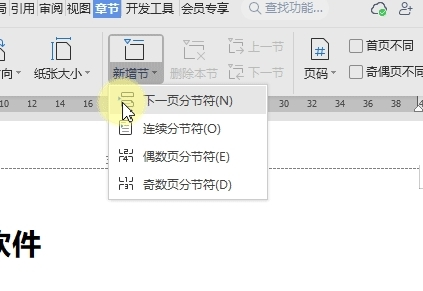
コース紹介:WPS ドキュメントでは、多くの場合、複数のヘッダーとフッターを挿入する必要がありますが、デフォルトで挿入できるのは 1 つだけです。では、複数のヘッダーとフッターを設定するにはどうすればよいでしょうか?以下に具体的な操作方法を紹介します。 1. まず、WPS ドキュメントを開き、複数のヘッダーとフッターを挿入する必要があるページを見つけます。 2. ページ上部のメニュー バーで、[挿入] タブをクリックします。 3. 「挿入」タブで「ヘッダーとフッター」グループを見つけて、ドロップダウンをクリックします [設定方法] 1. 複数のヘッダー設定 WPS を例に挙げます。文書を開いた後、最初にカーソルを配置する必要があります。ヘッダー ページと前のページの間に、ヘッダーの挿入を開始できます。 「章」タブ-「セクションの追加」ボタンをクリックして「次ページセクション」を挿入します。
2024-01-13 コメント 0 1935