
コース 中級 11356
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17659
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11370
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
現在、多くの Web サイトでは、以前の認証コード入力の代わりに登録フォームの下にスライド認証があり、小さなアイコンを大きな画像の対応する位置にスライドさせると、認証に合格します。
2019-08-17 04:43:08 0 1 1476
JavaScript - 電子商取引プラットフォームを構築する方法に関するアイデアを探しています
2017-06-13 09:21:29 0 4 998
: プロパティ「text」はレンダリング中にアクセスされましたが、Pug インスタンスで定義されていません
2024-03-27 16:15:26 0 1 357
データ内の要素を独立した Web サイトの <li> 要素にマップします。
2023-09-15 18:57:33 0 1 1180
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 845

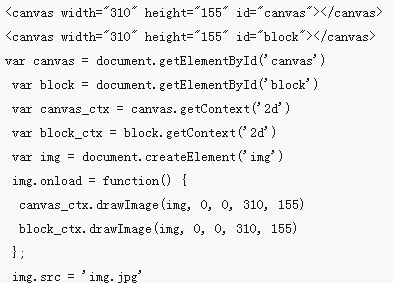
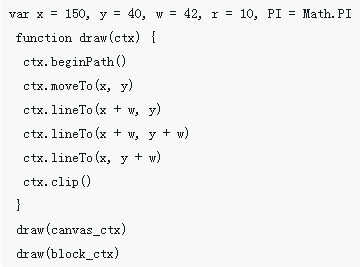
コース紹介:今回は、スライディング パズルの検証コードを JS で実装する方法と、スライディング パズルの検証コードを JS で実装する際の注意点について説明します。以下は実際のケースです。
2018-05-08 コメント 0 6827

コース紹介:この記事では主に、スライディング パズルの検証コード機能を実装するための js と Canvas について説明します。
2018-03-28 コメント 0 2913

コース紹介:今回はスライディングパズルの検証効果を実現するためのjsをお届けします(コード付き) スライディングパズルの検証効果を実現するためのjsの注意点は次のとおりです。
2018-05-03 コメント 0 5442

コース紹介:1. スライダー検証の考え方 テスト対象オブジェクトのスライダーオブジェクトはこんな感じです。比較的単純な形式で、左側のパズルを下のスライダーでドラッグし、右側の空いているスロットに埋め込むだけで検証が完了します。この検証プロセスを自動化するには、スライダーのスライド距離を決定することが重要なポイントです。上記の分析によれば、検証の重要なポイントは、スライダの摺動距離を決定することである。しかし、一見単純な要件を完了するのは簡単ではありません。自然なロジックを使用してこのプロセスを分析すると、次のように分解できます: 1. 左側のパズルの位置を見つけます。パズルの形とサイズは固定されているため、パズルの左端を見つけるだけで済みます。背景画像の左端。 (実際には、この例では、パズルの開始位置も固定されており、
2023-05-08 コメント 0 2170

コース紹介:この記事では主に PHP でスライダー検証画像を実装する方法を紹介します。ここではツールキット「ポスター」を共有します。実装方法を見てみましょう。必要な友人の役に立てば幸いです。
2022-12-13 コメント 0 6823