
コース 中級 11416
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17715
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11412
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
現在、多くの Web サイトでは、以前の認証コード入力の代わりに登録フォームの下にスライド認証があり、小さなアイコンを大きな画像の対応する位置にスライドさせると、認証に合格します。
2019-08-17 04:43:08 0 1 1499
jquery - thinkphp3.2.3 の検証コードが自動的に更新される
2017-05-16 13:16:38 0 6 586
Python - Web サイトがアカウントのアクセス頻度を制限する
特定のWebサイトをクロールする際、アカウントのアクセス頻度が制限され、アカウントを切り替える場合、携帯電話の動的認証コードを手動で入力する必要がありますが、他に解決策はありますか?
2017-06-28 09:25:06 0 3 927
2020-01-11 16:07:51 0 0 1318
フォーム検証に Alpine.js を使用してみてはいかがでしょうか
2023-08-30 21:41:37 0 1 529

コース紹介:uniapp でのスライド ロック解除機能の使用方法 モバイル アプリケーション開発では、スライド ロック解除はアプリケーションの使いやすさを向上させる一般的な対話型機能です。この記事では、uniapp でスライドを使用して機能のロックを解除する方法とコード例を紹介します。 1. スライドしてロックを解除する原理 スライドしてロックを解除する原理は、実は非常に単純で、画面上で指をスライドさせてユーザーの操作を確認するというものです。通常、スライドしてロックを解除するには、次の 2 つの条件が必要です。 1. スライド距離: ユーザーが一定の長さに達するまでに必要なスライド距離。
2023-07-05 コメント 0 2104

コース紹介:uniappを利用したスライド認証機能の実装 1. はじめに スライド認証とは、ユーザーがページ上でスライダーをスライドさせることで本人確認を行う一般的な認証方法です。モバイル アプリケーションや Web ページで広く使用されており、ロボット攻撃や悪意のある登録を効果的に防止できます。この記事では、uniapp フレームワークを使用してスライディング検証機能を実装する方法と、具体的なコード例を紹介します。 2. uniapp プロジェクトを作成する実装手順 まず、uniapp プロジェクトを作成する必要があります。 HBuilderX または他のユニアプリを開きます
2023-11-21 コメント 0 1893

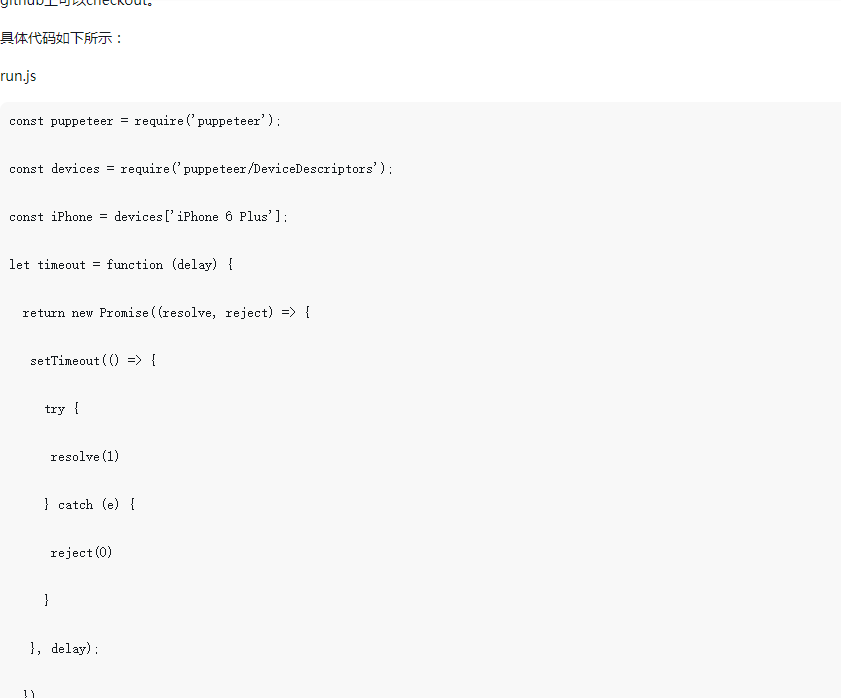
コース紹介:この記事では主に、Puppeteer を使用して Jiexi をクラックするためのスライディング検証機能を紹介します。基本的なプロセス コードの実装が詳しく紹介されています。必要な方は参考にしてください。
2018-06-04 コメント 0 4417

コース紹介:Vue でスライディング検証機能を実装する方法 スライディング検証は一般的な検証方法であり、ユーザーのログイン、登録、コメントなどのシナリオで広く使用されています。この記事では、Vue フレームワークを使用して簡単なスライディング検証機能を実装する方法と、具体的なコード例を紹介します。まず、Vue フレームワークをインストールする必要があります。 Vue は、npm コマンドを使用してインストールできます。 npminstallvue 次に、Vue インスタンスを作成し、必要なデータとメソッドを定義します。このスライディング検証関数では、
2023-11-07 コメント 0 699

コース紹介:スライド ロック解除とジェスチャー パスワードの実装は UniApp の一般的な要件です。この記事では、UniApp でこれら 2 つの機能を実装する方法と具体的なコード例を詳しく紹介します。 1. スライドによるロック解除 スライドによるロック解除は、携帯電話のロックを解除する一般的な方法ですが、UniApp でのスライドによるロック解除は、タッチ イベントをリッスンすることで実現できます。具体的な手順は以下の通りです。 スライドによるロック解除が必要なページに、ユーザーのスライド操作を受け付けるスライドブロック要素を追加します。 <ビュークラス=&q
2023-10-16 コメント 0 1760