
コース 中級 11694
コース紹介:このコースでは、コードの再利用を容易にするために、短く簡潔な言語を使用してモジュール方式でモールを開発します。1 つの機能を実装するために、関連性のない他の機能を学習するのに多くの時間を費やす必要はありません。同時に、すべてのコースが結合されます。 one 完全なショッピング モール プロジェクトは、学生の練習に非常に適しています。

コース 中級 11388
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17701
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。
確認コードセクションで、確認コードを空にすることはできないというメッセージが常に表示されるのはなぜですか?
2019-02-14 23:01:41 0 3 1324
javascript - w3cschool の jQuery チュートリアルのバージョンを確認するにはどうすればよいですか?
2017-06-12 09:30:59 0 2 1192
JavaScript ブラウザが確認を無効にしているかどうかを確認する方法
2017-05-19 10:43:16 0 2 1025
クリックしてログインすると必ず確認コード エラーが表示されるのはなぜですか? 正しく入力しました。
2018-03-28 13:28:17 0 1 1365
2017-11-03 21:25:37 0 2 1566

コース紹介:ウェブサイトやアプリケーションのデザインでは、ユーザーが操作を確認したりキャンセルしたりする必要がある場面によく遭遇します。たとえば、レコードの削除、フォームの送信などです。ユーザー エクスペリエンスを向上させるために、jQuery を使用して確認ボックスをポップアップし、これらの機能を実装できます。 jQuery ポップアップ確認ボックスの原理は、操作の実行を確認するかどうかをユーザーに尋ねるポップアップ ウィンドウをユーザーに表示することです。ユーザーは操作を確認するかキャンセルするかを選択できます。 「OK」を選択すると、指定したアクションが実行されます。 「キャンセル」を選択すると、何も実行されません。 jQueを使用するセクションは次のとおりです
2023-05-14 コメント 0 1838

コース紹介:今回はjQueryが読み込まれているかどうかを確認する方法と、jQueryが読み込まれているかどうかを確認する際の注意点を紹介します。以下は実際のケースですので見てみましょう。
2018-03-15 コメント 0 1694

コース紹介:jQuery を使用してチェックボックスのステータスを確認する方法 jQuery では、チェックボックスの selected プロパティを確認するために attr('checked') 関数は使用されません。その代わり、...
2024-12-23 コメント 0 656

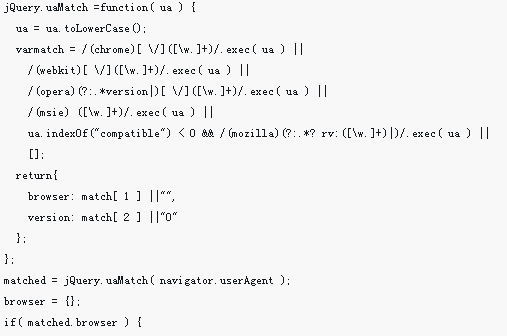
コース紹介:今回は、jQuery のブラウザのバージョンを確認する方法について説明します。jQuery がブラウザのバージョンを確認する際の注意点は次のとおりです。実際のケースを見てみましょう。
2018-04-19 コメント 0 2063
コース紹介:この記事では、jQuery UI プラグインの確認ボックスをカスタマイズする方法を主に紹介します。jQuery UI プラグインの使用スキルを分析するので、必要な方は参考にしてください。
2016-05-16 コメント 0 1873