
コース 中級 11266
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17590
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11303
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
変換された要素がオーバーフローして自動的に切り取られるのを防ぐにはどうすればよいですか?
2023-09-07 20:04:02 0 1 574
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 763
2023-09-05 14:46:42 0 1 698
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 591

コース紹介:CSS ナビゲーション バー メニュー デザイン: さまざまなナビゲーション バー メニュー スタイルをデザインします。特定のコード サンプルが必要です。ナビゲーション バーは Web サイト インターフェイスの重要な部分です。さまざまなスタイルとレイアウトを通じて、簡潔で直感的なナビゲーション方法をユーザーに提供できます。この記事では、さまざまな CSS ナビゲーション バー メニューのデザイン スタイルを紹介および提供し、対応するコード例を示します。垂直ナビゲーション バー メニュー: 垂直ナビゲーション バー メニューは通常、Web ページの横または上部に表示され、より大きな幅を占め、より多くのナビゲーション オプションに対応できます。垂直ナビゲーション バー メニューを実装するコードは次のとおりです。 HTML
2023-11-18 コメント 0 988

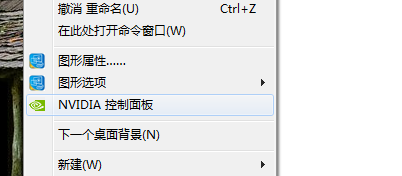
コース紹介:垂直同期エディターは、グラフィックス カードの垂直同期をオフにする方法を示します。グラフィックス カード ドライバーのフル バージョンがオペレーティング システムにインストールされていることを確認し、デスクトップを右クリックして、[独立したグラフィックス コントロール パネル] を選択します。 2. グラフィックス カード ドライバーのコントロール パネルが表示され、[3D 設定の管理] を選択します。以下に示すインターフェイスが右側に表示され、グローバル設定タブに切り替えて、タブで独立したグラフィックス カードを選択します。 4. 選択すると下にたくさんのプロパティが表示されるので、ここで垂直同期を選択し、右側のドロップダウンボックスをクリックして垂直同期をオフにします。 5. ウィンドウの下部にある「適用」ボタンをクリックします。シャットダウンプロセスを完了します。注: グラフィックス カード コンソールで垂直同期をオフにすると、現在のシステム上のすべてのゲームで垂直同期アクセラレーションを使用できなくなります。 1. 現在主流のグラフィックス カードには、NVIDIA グラフィックス カードと AMD グラフィックス カードの 2 種類があり、どちらのグラフィックス カードも使用できます。
2024-01-24 コメント 0 1795

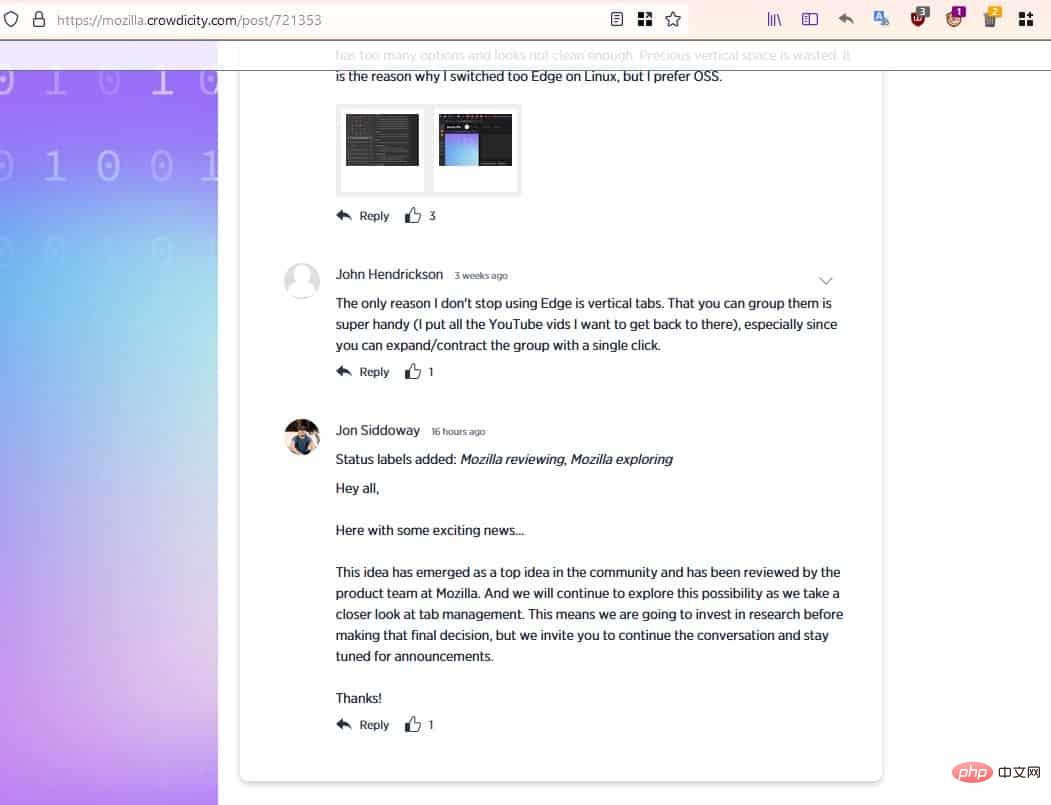
コース紹介:Microsoft Edge で私が気に入っている点の 1 つは、サイドバーからタブにアクセスできるオプションです。 Mozilla が Firefox に垂直タブのサポートを追加する可能性があるようです。約1年前にEdgeに導入されたこのオプションを使用すると、通常はウィンドウの上部に表示されるタブバーを非表示にすることができます。この機能を有効にすると、各タブのアイコンを含むサイドバーが作成されます。いずれかのアイコンをクリックすると、対応するタブに切り替わります。したがって、同じエクスペリエンスを、よりコンパクトなインターフェイスで得ることができます。サイド パネルを展開すると、タブをより効率的に管理できることがわかります。ほとんどの Web サイトには画面の両側に多くの空白があり、私の意見では、垂直タブ バーのほうが見た目に優れたエクスペリエンスを提供します。
2023-04-15 コメント 0 1359

コース紹介:この記事では、jQuery を使用してタブ切り替えを実現するシンプルなコードを紹介します。そのアイデアは明確です。
2016-05-16 コメント 0 1191

コース紹介:HTML、CSS、および jQuery: アニメーション化されたタブを作成する 最新の Web デザインでは、タブは非常に一般的で便利な要素です。これを使用して、さまざまなコンテンツを切り替えて、ページをよりインタラクティブで動的にすることができます。この記事では、HTML、CSS、jQuery を使用してアニメーション化されたタブを作成する方法を紹介し、詳細なコード例を示します。まず、HTML 構造を設定する必要があります。コンテナ要素内に、複数のタブ ラベルと対応するコンテンツ領域を作成します。ここが基本です
2023-10-25 コメント 0 891