
コース 中級 11334
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17638
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11350
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 829
2023-09-05 14:46:42 0 1 729
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 619
AND、OR、NOT 演算子を使用した PHP 全文検索機能
2023-09-05 15:06:32 0 1 581
2023-09-05 15:34:44 0 1 1009
コース紹介:この記事では、jquery で実装されたインデックス ボタンによる自動カルーセル切り替えの特殊効果を主に紹介します。写真はシンプルでエレガントです。興味のある方は参考にしてください。
2016-05-16 コメント 0 1364

コース紹介:PicPick は、ユーザーが写真を簡単に処理、編集、最適化し、作業効率を向上させる強力なスクリーンショットおよび画像編集ツールです。スクリーンショットを撮った後に自動的に保存したい場合、どのように設定すればよいでしょうか?次の記事では、エディターが PicPick を設定して画像を自動的に保存する方法を詳しく紹介します。設定方法 1. ダブルクリックしてソフトウェアを開き、左列のプログラムオプションをクリックします。 2. 新しいウィンドウ インターフェイスに入ったら、左側の [自動保存] をクリックします。 3. 次に、右側にある画像の自動保存を見つけて、小さなボックスにチェックを入れて、3 つの点をクリックします。 。 。ボタン。 4. 表示されたウィンドウ インターフェイスで、適切なストレージ パスを選択し、[フォルダーの選択] をクリックします。 5. 最後に、下の [OK] をクリックして保存します。
2024-08-26 コメント 0 1194

コース紹介:Ximalaya はユーザーに愛されているオーディオ共有プラットフォームで、豊富なオーディオブック、ポッドキャスト、音楽、その他のコンテンツを提供するだけでなく、ユーザー エクスペリエンスのパーソナライズされた設定にも細心の注意を払っています。視力の悪いユーザーや大きなフォント表示を好むユーザーのために、Ximalaya はユーザーがアプリケーションをより快適に閲覧したり使用したりできるように、「大きなフォント モード」という考え抜かれた機能を特別に設計しました。フォントサイズ設定の操作手順 1. [Xmalaya]モバイルクライアントにログインします。ホームページにアクセスし、右上隅にある [+] アイコンをクリックします。 2. ポップアップウィンドウで[モード切り替え]をクリックします。 3. 図のように、ポップアップウィンドウで[大文字モード]を選択し、クリックします。
2024-06-04 コメント 0 552

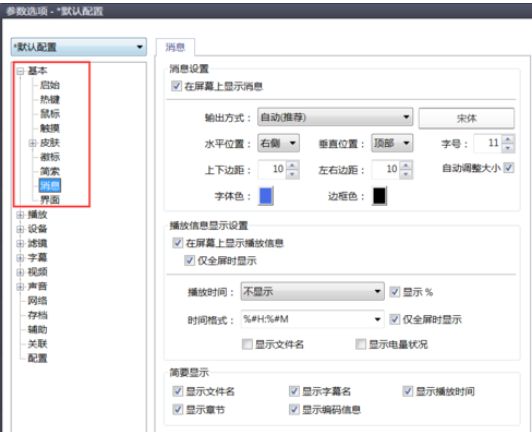
コース紹介:皆さん、PotPlayer をローカル時間で表示するように設定する方法をご存知ですか? 今日は、PotPlayer をローカル時間で表示するように設定する方法について説明します。ご興味があれば、ぜひ一緒に見てください。お役に立てれば幸いです。あなた。ビデオを通常に再生するには、まず PotPlayer ソフトウェアを開く必要があります。 F5 ショートカット キーを押して、[オプション] ダイアログ ボックスに入ります。画像枠の赤い部分を押すと、「メッセージ」設定が表示されます。上部はメッセージの表示形式の設定で、メッセージには一時停止、早送り、再生情報、現地時刻などが含まれます。フォントスタイルのサイズ、表示位置、色などの設定を自由に変更できます。このうち、自動リサイズ機能はフォントをソフトウェアウィンドウのサイズに合わせることができ、好みに応じて確認できます。下部は追加表示メッセージの設定で、まず①
2024-03-20 コメント 0 1432

コース紹介:モバイル デバイスの普及とインターネットの発展に伴い、人々が Web を閲覧する方法は常に変化しています。従来の Web デザインはデスクトップ コンピューターにのみ適していますが、携帯電話やタブレットで Web を閲覧すると、ページの表示効果が不十分で、位置ずれやレイアウトの混乱さえ発生します。この問題を解決するために登場したのがレスポンシブ レイアウトです。いわゆるレスポンシブ レイアウトとは、ブラウザ ウィンドウのサイズの変化に応じてページが自動的にレイアウトを調整できるため、さまざまなデバイス上でページが良好な表示効果を発揮することを意味します。流動的なグリッド、弾性のある画像、メディアを使用します
2024-02-18 コメント 0 817