
コース 中級 11340
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17643
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11353
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
2023-09-14 17:17:47 0 1 654
円形パス上を移動する d3 js 円形アニメーション呼吸アプリ
2023-09-14 15:46:55 0 1 597
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 830
2023-09-05 14:46:42 0 1 730
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 619

コース紹介:HTML アダプティブ スクリーン コードは <meta name="viewport" content="width=device-width,initial-scale=1"/> です。このコードは、Web ページの幅がデフォルトで画面の幅と同じであることを意味し、元のスケーリング比は 1.0 です。
2020-02-07 コメント 0 22801

コース紹介:CSS アダプティブ ブラウザの設定方法: まず、対応するコード ファイルを開き、次に JS コード「jQuery(window).resize(function(){...}」を使用して、コンテンツ アダプティブ ブラウザの幅または高さを実現します。
2021-02-03 コメント 0 3791

コース紹介:HTML、CSS、jQuery を使用して動的なタイムラインを作成する方法、具体的なコード例が必要です。タイムラインは時系列やイベント フローを表示する一般的な方法であり、過去のイベントやプロジェクトの進行状況などを表示するのに非常に適しています。 HTML、CSS、jQuery テクノロジーを使用すると、動的なタイムライン効果を簡単に作成できます。この記事では、これらのテクニックを使用して簡単なタイムライン効果を実現する方法を紹介し、具体的なコード例を示します。まず、HTML で基本的なタイムライン構造を作成する必要があります。
2023-10-24 コメント 0 851

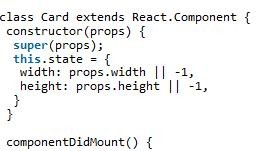
コース紹介:レスポンシブ レイアウトでは、コンポーネントの幅に応じて高さを調整する必要がある場合があります。 CSS ではこの種の動的な変更を実現できません。従来は、これを実現するために jQuery が使用されていました。この記事では、幅に応じて高さを調整する React のサンプルコードを中心に紹介します。編集者が非常に優れていると感じたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
2018-01-25 コメント 0 2664
コース紹介:Textarea の jquery を使用して実装された適応性の高いコード。このアニメーション効果は比較的スムーズです。初心者が学ぶのに適しています。とてもシンプルで実用的なので、友達にも勧めています。
2016-05-16 コメント 0 1243