
コース 中級 11325
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17632
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11338
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
objective-c - 用约束调整label,如何利用约束计算其父控件的动态高度
2017-05-02 09:18:30 0 1 658
Tailwind CSS を使用して、CSS グリッド内のカードの幅と高さを固定してください
2024-03-26 21:34:28 0 1 465
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 821
2023-09-05 14:46:42 0 1 724
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 611

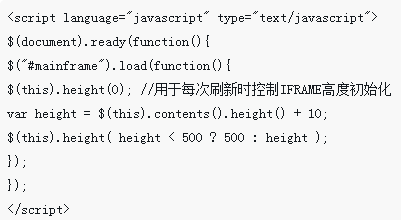
コース紹介:今回は、iframe の高さと幅の調整を実装するための JS+jquery ライブラリ (コード付き) を紹介します。 iframe の高さと幅の調整を実装するための JS+jquery ライブラリの注意点について、実際のケースを見てみましょう。
2018-04-26 コメント 0 1685
コース紹介:最近フロントエンド設計をしていると、左右の DIV の適応性を高くする必要があります。 jquery コードでは、clientHeight を使用して高さを取得します。いくつかの異なる方法とその違いを紹介します。
2017-03-30 コメント 0 1227
コース紹介:この記事では主に、Youku のビデオ コードの適応幅を JavaScript で実装する方法の例を紹介します。非常に簡単で実用的です。
2016-05-16 コメント 0 1135

コース紹介:CSS アダプティブ ブラウザの設定方法: まず、対応するコード ファイルを開き、次に JS コード「jQuery(window).resize(function(){...}」を使用して、コンテンツ アダプティブ ブラウザの幅または高さを実現します。
2021-02-03 コメント 0 3784

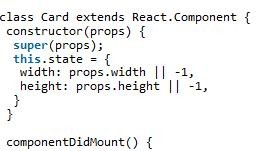
コース紹介:レスポンシブ レイアウトでは、コンポーネントの幅に応じて高さを調整する必要がある場合があります。 CSS ではこの種の動的な変更を実現できません。従来は、これを実現するために jQuery が使用されていました。この記事では、幅に応じて高さを調整する React のサンプルコードを中心に紹介します。編集者が非常に優れていると感じたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
2018-01-25 コメント 0 2660