
コース 中級 11369
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17678
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11384
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
android - RecyclerView でネットワーク画像を表示し、Fresco で読み込みますが、ターゲット SDK バージョン 25 では画像の位置が狂い、複数の画像が重なって表示されます。
2017-05-24 11:38:04 0 1 1374
Tailwind CSS を使用して、CSS グリッド内のカードの幅と高さを固定してください
2024-03-26 21:34:28 0 1 486
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 858
2023-09-05 14:46:42 0 1 743
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 634
コース紹介:この記事では主にウィンドウサイズの変更に合わせてjqGridのサイズを調整するサンプルコードを詳しく紹介しますので、必要な方は参考にしていただければ幸いです。
2016-05-16 コメント 0 1236

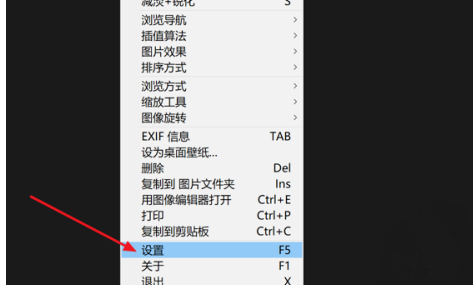
コース紹介:Honeyview を使用して写真を閲覧すると、多くの友人が写真の比率とウィンドウ サイズが適切ではないと報告します。では、Honeyview はどのようにして写真サイズに応じてウィンドウ サイズを調整するのでしょうか。友達の疑問を解決するために、以下のエディターが Honeyview で画像アダプティブ ウィンドウを設定する方法を説明します。興味がある場合は見てみましょう。設定方法 1. アプリケーションに入った後、任意の場所を右クリックし、ポップアップ ドロップダウン ボックスで設定オプションを選択します。 2. 設定ページに入ったら、左側の「その他」ボタンをクリックします。 3. 次に、右側の [画像サイズに基づいてウィンドウ サイズを調整する] オプションをクリックしてチェックを入れます。 4. 最後に、下の [OK] ボタンをクリックします。
2024-07-19 コメント 0 499

コース紹介:ブートストラップは、画面サイズに適応するように背景画像を設定します。CSS コードは次のとおりです: .bg{background:url no-repeat center;background-size:contain;} div で参照されている限り、背景画像は次のようになります。適合しました。
2019-07-18 コメント 0 13253

コース紹介:dedecms は、画面サイズに合わせて画像を設定します。 include/arc.archives.class.php を開いて関連するコードをファイルに追加し、次にフロント記事ページのテンプレートを開いてそれに js コードを追加すると、画像が自動的に縮小されます。
2019-07-17 コメント 0 3856

コース紹介:この記事では、HTMLの背景画像をウィンドウサイズに合わせる方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。
2021-04-25 コメント 0 8470