
コース 中級 11417
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17715
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11413
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
PHP で jQuery を使用してテーブル内のデータをレンダリングする
2023-09-04 09:54:29 0 1 567
v-select コンポーネントの v-select ボックスに選択されたオプションが表示されない
2023-12-24 22:47:36 0 1 610
jQuery セレクターを使用して同じページ内の要素を操作する
2023-09-09 22:25:47 0 1 548
ページのリロード後もサイドバーメニューで選択した項目を上部に維持する方法
2024-02-17 14:49:08 0 1 393
Node.js では、選択を行う前に Inquirer が終了します
2024-02-03 17:05:20 0 1 385

コース紹介:アンケート調査機能を実装するために柔軟なMySQLテーブル構造を設計するにはどうすればよいでしょうか? 1. はじめに 現代社会ではアンケート調査がデータ収集や研究に広く使われていますが、さまざまなアンケート調査のニーズに柔軟に対応するには、合理的な MySQL テーブル構造を設計する必要があります。この記事では、アンケート機能を実装するための柔軟な MySQL テーブル構造の設計方法と、具体的なコード例を紹介します。 2. 需要分析アンケートには複数の質問が含まれており、各質問には複数の選択肢を含めることができます。ユーザーはアンケートに記入して選択することができます。
2023-10-31 コメント 0 1368

コース紹介:PHP を使用して簡単なアンケート機能を開発するには、具体的なコード例が必要です。アンケートは一般的なデータ収集方法であり、市場調査、学術研究、世論監視などの分野で広く使用されています。インターネット時代では、Webページを通じてアンケート調査を行うことが主流になりました。 PHPはサーバーサイドスクリプト言語としてよく使われており、フォームデータの処理やデータベース操作などの機能を備えており、簡単なアンケート機能の開発に非常に適しています。この記事では、PHPを使ってアンケートの作成や、
2023-09-21 コメント 0 1359

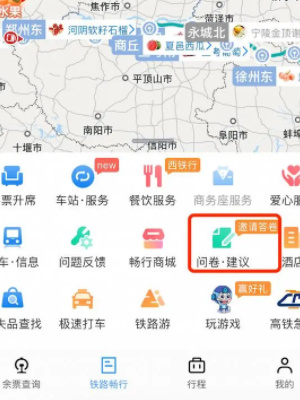
コース紹介:12306 は、都市部と農村部を結び、数千マイルを結ぶ現代的な交通ハブであり、独自のサービスと効率的な運行により、あらゆる乗客の旅を守ります。この記事では、鉄道12306のアンケートのやり方を編集者が詳しく解説しますので、必要な方はぜひ覚えておいてください。鉄道12306のアンケート方法: 12306アプリを開き、[鉄道スムーズ旅行]を選択し、[アンケート提案]をクリックします。具体的な手順: 1. アンケート [12306 システム] では、途中の乗客のみが記入できるように求められ、高速鉄道の座席にある無料旅行コードをスキャンする必要があります。 2. 12306 APPを開き、[鉄道スムーズな移動]を選択し、[アンケート提案]をクリックします。 2. 参加したい[アンケート]を選択し、クリックします。 3. アンケートページで、
2024-06-01 コメント 0 993

コース紹介:Tencent Document Questionnaire を設定するにはどうすればよいですか? Tencent Document APP でアンケートを設定できます。ほとんどのユーザーはアンケート ドキュメントの作成方法を知りません。次に、エディターが提供する Tencent Document Questionnaire の設定方法に関するチュートリアルです。ご興味のある方はぜひ一度覗いてみてください! Tencent Document アンケートの設定方法 1. まず、コンピューターで Tencent ドキュメントを開き、メイン ページに移動し、上部の右側にある [新規] ボタンをクリックします; 2. 次に、下のメニュー バーを展開し、[新しいオンライン収集フォーム] サービスを選択し、クリックします。3. 次に、オンライン収集フォーム ページで、下の図の矢印で示されている [空白] をクリックします。4. すると、下の図に示すフォーム ページが 2 つのカテゴリに分割されます。 [質問] と [収集結果]; 5. 質問をクリックします 特別エリアで質問と回答を編集します; 6.
2024-04-03 コメント 0 1382

コース紹介:JavaScript と WebSocket を使用してリアルタイム オンライン アンケート調査システムを実装する方法 はじめに: インターネットの継続的な発展に伴い、ますます多くのアンケートがオンラインに移行され始めています。ユーザーからのフィードバックをリアルタイムに得るためには、リアルタイムオンラインアンケートシステムが必要なツールとなります。この記事では、JavaScriptとWebSocketを使って簡単なリアルタイムオンラインアンケートシステムを実装する方法と具体的なコード例を紹介します。 1. リアルタイムオンラインアンケート調査システム導入時の技術選定
2023-12-17 コメント 0 1476