
コース 中級 11334
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17638
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11350
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 829
2023-09-05 14:46:42 0 1 729
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 619
AND、OR、NOT 演算子を使用した PHP 全文検索機能
2023-09-05 15:06:32 0 1 581
2023-09-05 15:34:44 0 1 1009

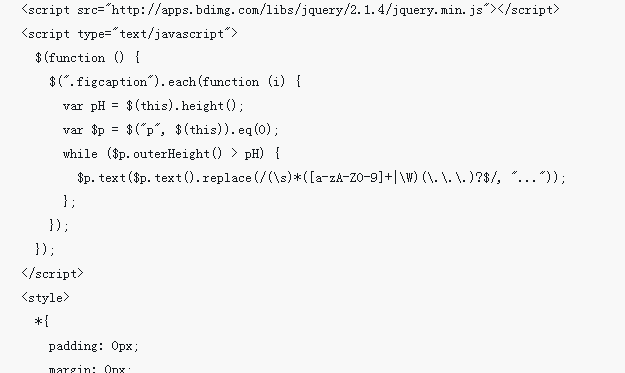
コース紹介:今回は、入力テキストが指定行数を超えた場合に自動的に省略記号を追加する jQuery について、実際のケースを紹介します。見てください。
2018-05-03 コメント 0 1682

コース紹介:jQuery は JavaScript 言語をベースにしたオープン ソース フレームワークで、JavaScript コードを処理するためのシンプルかつ効率的かつ時間を節約する方法を提供します。 Web 開発のプロセスでは、テキスト ボックスはよく使用されるフォーム要素の 1 つであり、通常はテキスト ボックスに入力される時刻形式を制限したり、変換したりする必要があります。この記事では、jQueryを使ってテキストボックスの時刻形式を変更する方法を紹介します。まず、HTML ページにテキスト ボックス要素を追加し、それに id 属性を割り当てます。 ```html<入力タイプ=
2023-05-28 コメント 0 519

コース紹介:今回は、jqueryの選択されたドロップダウンボックスの中央値をテキストボックスにカウントするための注意点を以下に示します。見て。
2018-04-19 コメント 0 1384

コース紹介:Jquery は、JavaScript 開発作業を大幅に簡素化する非常に人気のある JavaScript ライブラリです。 Web 開発では、テキスト ボックスが空かどうかはよく尋ねられる質問です。そこでこの記事では、Jqueryを使ってテキストボックスが空かどうかを判断する方法を紹介します。空のテキスト ボックスは、フロントエンド フォーム送信の検証において非常に一般的な要件です。ユーザーがフォーム内の必須項目をいくつか見逃している場合は、どの項目が入力されていないのかをユーザーに伝えるために、時間内にプロンプトを表示する必要があります。これにはフロントエンドで Ja を渡す必要があります
2023-04-10 コメント 0 1318

コース紹介:jquery では、attr() メソッドを使用して、disabled 属性を設定してテキスト ボックスを編集不能にすることができます。disabled 属性は、テキスト領域が無効 (編集不可) であることを指定できます。構文は "$("textarea") です。 attr("無効","無効");"。
2022-03-01 コメント 0 4251