
コース 中級 11402
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17711
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11407
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 895
2023-09-05 14:46:42 0 1 778
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 656
AND、OR、NOT 演算子を使用した PHP 全文検索機能
2023-09-05 15:06:32 0 1 626
2023-09-05 15:34:44 0 1 1047

コース紹介:Web ページのウォーターフォール フロー レイアウトの jQuery 実装コード
2016-12-09 コメント 0 1246

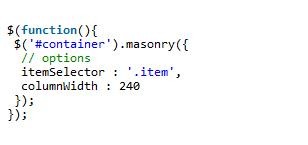
コース紹介:この記事では主に jQuery Masonry ウォーターフォール レイアウト アーティファクトの使用方法を詳しく紹介します。興味のある方はぜひ参考にしてください。
2018-01-10 コメント 0 2008
コース紹介:Wookmark jQuery プラグインは、おおよそ、position:absolute を使用してコンテンツを再構築し、必要な友人がそれを参照できるようにします。
2016-05-16 コメント 0 1651

コース紹介:HTML、CSS、および jQuery: ウォーターフォール レイアウトを実装するためのテクニカル ガイド はじめに: インターネットの急速な発展に伴い、ページ レイアウトのデザインはますます重要になってきています。過去の単純な直線レイアウトはもはやユーザーのニーズを満たしておらず、ウォーターフォール フロー レイアウトが主要な Web サイトやアプリケーションで人気の選択肢となっています。この記事では、HTML、CSS、jQuery テクノロジーを使用してウォーターフォール フロー レイアウトを実装する方法を、詳細なコード例を示しながら紹介します。 1. HTML 構造 ウォーターフォール フロー レイアウトを実装する前に、まずページの H を変更する必要があります。
2023-10-25 コメント 0 1297
コース紹介:この記事では、PC およびモバイル端末で jQuery を使用してウォーターフォール フロー レイアウトを実装する詳細なプロセスを非常に包括的に紹介します。ウォーターフォール フロー レイアウトに興味のある友人は参照してください。
2016-05-16 コメント 0 1408