
コース 中級 11466
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17746
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11449
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 931
2023-09-05 14:46:42 0 1 801
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 681
AND、OR、NOT 演算子を使用した PHP 全文検索機能
2023-09-05 15:06:32 0 1 657
2023-09-05 15:34:44 0 1 1075
コース紹介:今日は、美しく柔軟な垂直方向の jQuery アコーディオン エフェクトを共有します。主なアイデアは、クリックするとアコーディオン部分が展開され、より多くの情報が表示されることです。興味のある友達はこの記事を参照してください
2016-05-16 コメント 0 1118

コース紹介:この記事では主に、CSS を使用して実装されたいくつかの優れたメニュー バーのサンプル コードを紹介します。この記事には、スライド メニュー、左側にアイコンがある複数レベルのドロップダウン メニュー、3 次元のダイナミック メニュー、同時に折りたたむことができるアコーディオン メニューなどが含まれます。マウスをスライドして二次メニューを展開するだけでなく、未読数を表示したり折りたたんだりする垂直のマルチレベルメニューもあり、必要な友人がそれを参照できます。
2017-02-18 コメント 0 3296

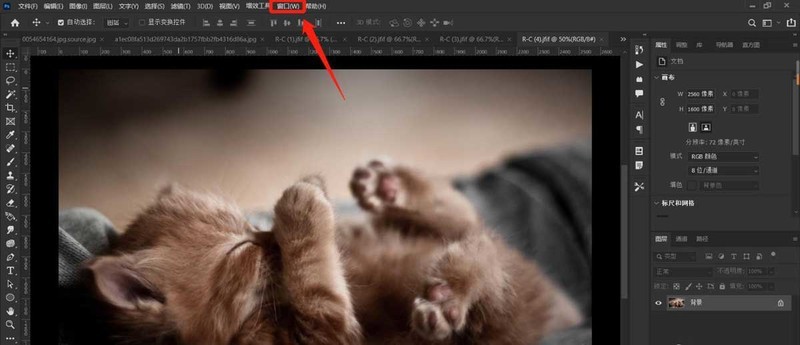
コース紹介:まず、メニューバーの下にある[ウィンドウ]オプションをクリックします。次に、開いた[ウィンドウ]オプションの[ソースをコピー]ボタンをクリックします。 [ソースのクローン] オプションは別個のツールではなく、スタンプ ツールまたは修復ブラシと組み合わせて使用する必要があるか、スタンプ ツールまたは修復ブラシのアクセサリ設定であることを知っておく必要があります。クローン ソース オプション パネルの各パラメータの意味を見てみましょう。 X: 水平方向の変位を設定します。 X 軸 (水平方向) 上のソース ポイントからターゲット ポイントまでの垂直距離を表します。 Y: 垂直変位を設定します。 Y 軸 (縦方向) 上のソース点からターゲット点までの垂直距離を示します。 W: 水平方向のズーム率を設定します。コンテンツがターゲット ポイントにコピーされた後のソース ポイントの幅の拡大縮小率を示します。 H: 垂直方向のスケーリングを設定します。コンテンツがターゲットにコピーされることを示します
2024-06-13 コメント 0 1218

コース紹介:Fabric.Polygon のインスタンスを作成することで、Polygon オブジェクトを作成できます。ポリゴン オブジェクトは、接続された直線セグメントのセットで構成される閉じた形状として特徴付けることができます。これは FabricJS の基本要素の 1 つであるため、角度や不透明度などのプロパティを適用することで簡単にカスタマイズすることもできます。縮小アニメーションと展開アニメーションを追加するには、scaleX プロパティとscaleY プロパティを animate メソッドと組み合わせて使用します。構文 animate(property:String|Object,value:Number|Object):fabric.Object|fabric.AnimationCo
2023-09-23 コメント 0 1373

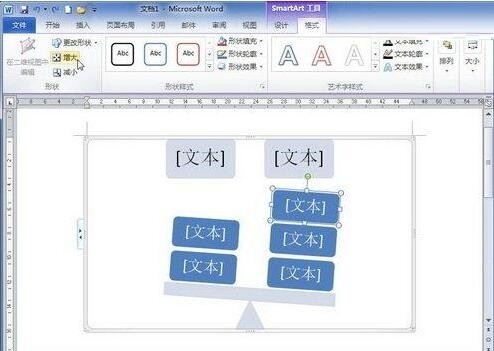
コース紹介:Word2010 ドキュメント ウィンドウを開き、拡大、縮小、または回転する必要がある SmartArt グラフィック図形を選択します。 [SmartArt ツール / 書式] リボンの [図形] グループの [増加] または [減少] ボタンをクリックすると、他の図形を増減しながら、他の図形を増減して SmartArt グラフィックを維持できます。全体のサイズは変わりません。各種形状の位置関係は変わりません。 [配置]グループの[回転]ボタンをクリックすると、開いた回転メニューで90度回転、水平反転、垂直反転を選択できます。SmartArtグラフィック図形の回転角度をより正確に設定する必要がある場合は、次のようにします。回転メニューで回転角度を選択できます。[その他の回転オプション]を選択すると、[レイアウト]ダイアログボックスが開きます。
2024-04-26 コメント 0 758