
コース 中級 11328
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17632
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11339
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 822
2023-09-05 14:46:42 0 1 724
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 613
AND、OR、NOT 演算子を使用した PHP 全文検索機能
2023-09-05 15:06:32 0 1 577
2023-09-05 15:34:44 0 1 1003

コース紹介:この記事では、他のプラグインと同じくらい強力な Vue 画像編集プラグインを紹介します。画像の回転、ズーム、トリミング、落書き、注釈付け、テキストの追加などを行うことができます。ぜひ試してみて、コレクション!
2021-11-26 コメント 0 7576

コース紹介:1. 3dPDFExporterforRevit プラグインをインストールし、印刷する必要がある 3D ビューで開き、追加モジュールの下にある [エクスポート] をクリックします。 2. [OK]をクリックし、ポップアップダイアログボックスでファイルを配置するパスを選択します。 3. ファイルは正常に保存されました。 4. 3dPDF を表示するには、移動、回転、ズーム ツールを使用して 3 次元ビューを表示できます。
2024-06-02 コメント 0 934

コース紹介:Vue は、ユーザー インターフェイスやシングルページ アプリケーションを構築するための人気のある JavaScript フレームワークです。多くの強力な機能とプラグインがあり、その 1 つである Vue のモバイル ジェスチャ操作プラグインを使用すると、スライド、ズーム、回転など、モバイル デバイス上でさまざまなジェスチャ操作を実装できます。ただし、Vue のモバイル ジェスチャ ズーム画像機能を使用すると、ズームした画像がぼやけてしまうというよくある問題が発生することがあります。これは、ブラウザがデフォルトで画像を拡大または縮小するためです。
2023-06-30 コメント 0 1032

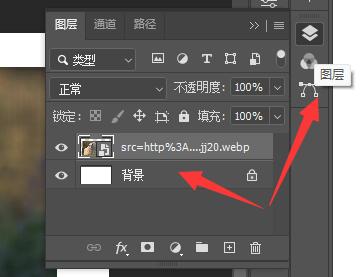
コース紹介:PS は非常に強力な機能を備えた一般的な画像編集ソフトウェアですが、一部のユーザーが PS ソフトウェアを使用して画像を拡大し、画像を縮小すると画像がぼやけて不鮮明になります。これは主に ps のビットマップが原因です。これを解決するには、ビットマップをスマート オブジェクトに変更するだけです。解決策を見てみましょう。縮小後の PS 画像がぼやける場合の解決策: 1. まず右側でレイヤーを見つけ、画像が配置されているレイヤーの場所を右クリックします。 2. 次に、ポップアップ メニューで [スマート オブジェクトに変換] を選択します。 3. スマートオブジェクトに変換した後、画像を拡大または縮小してもぼやける問題は発生しません。 4. これは主に、PS がビットマップを使用するためで、ズームインまたはズームアウトしても解像度が変わらないため、鮮明さが失われます。 5. ただし注意が必要です
2024-08-28 コメント 0 926

コース紹介:[オートシェイプ]の右側にある小さな三角形をクリックし、[基本図形]の[犬の形]を選択し、PowerPointで本のページのような図形を描画します。幅は文書の半分以下でなければなりません。キーボードの「ctrl」キーを押しながら、同じ図形を引き出し(コピー&ペースト)、最初の図形の左側に並べて、[描画]の右側にある小さな三角形をクリックして選択します。 [回転または反転] - [水平反転] 右側のグラフィックを選択し、2 回左クリック (ダブルクリック) し、[色と線] - [色の小さな黒い三角形] - [塗りつぶし効果] - [画像] を選択します。 --画像を選択 --挿入 --OK ,,同じ方法を使用して、左側のグラフィックに画像を挿入します。
2024-04-17 コメント 0 995