
コース 中級 11330
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17632
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11347
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 823
2023-09-05 14:46:42 0 1 725
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 615
AND、OR、NOT 演算子を使用した PHP 全文検索機能
2023-09-05 15:06:32 0 1 577
2023-09-05 15:34:44 0 1 1004

コース紹介:最新の Web アプリケーションでは、テーブルは頻繁に使用される基本コンポーネントであるため、編集可能なテーブル コンポーネントを構築できると、開発者は非常に便利になります。この記事では、Go言語とVue.jsを使って編集可能なテーブルコンポーネントを構築する方法を紹介します。編集可能なテーブル コンポーネントとは何ですか? 編集可能なテーブル コンポーネントは、ユーザーがテーブル内の操作を入力、編集、変更できるようにするユーザー インターフェイス コンポーネントです。また、新しい行の追加、行の削除、並べ替え、フィルターなどの追加機能も提供します。 、検索など。編集可能なテーブルグループ
2023-06-17 コメント 0 1202

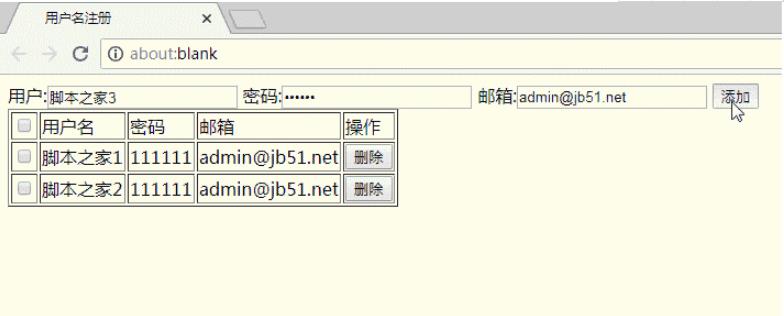
コース紹介:この記事では主に、jQuery イベント応答とページ要素の動的操作を含む、フォーム内のデータ操作の動的追加と削除を実装するための jQuery を紹介します。実装テクニックに関連する友人は、以下を参照してください。
2018-07-03 コメント 0 2383

コース紹介:先週、私は HTML、CSS、JavaScript を少し学び、JavaScript で jquery を使用して、追加、削除、変更の機能を備えた簡単なテーブル操作を完了しました。 表は 3 つの列に分かれており、最初の列は学生番号 (ID 番号)、2 番目の列は学生の名前、3 番目の列は学生の年齢です。名前と年齢のボックスにデータを入力し、[追加] をクリックしてデータを追加します (ID 番号は段階的に自動的に生成されます)。次に新しい名前と年齢を入力し、[編集] をクリックして変更します。削除する場合はIDを入力して「削除」をクリックするだけで指定した行が削除されます。 テーブルの上部は、ID を入力すると、現在のテーブルの行数をリアルタイムで更新し、名前と年齢も動的に更新します。
2017-08-09 コメント 0 1963

コース紹介:1. PDF ファイルを変更および編集するにはどうすればよいですか? PDF ファイルは通常、静的な方法で作成されるため、直接編集するのは簡単ではありません。ただし、次の方法を使用して変更および編集できます。 1. PDF 編集ツールを使用する: Adobe Acrobat、FoxitPhantomPDF、WondersharePDFelement などの専門的な PDF 編集ツールを使用します。これらのツールを使用すると、PDF ファイルを開いて、テキスト、画像、ページを編集できます。テキストの追加、削除、移動、および書式設定を行うことができ、画像の挿入、削除、およびサイズ変更を行うことができます。 2. オンライン PDF エディター: Smallpdf、PDF2Go、PDFe など、多数のオンライン PDF エディターが利用可能です。
2024-01-19 コメント 0 762

コース紹介:今日の Web 開発時代では、特にデータ量の多い Web アプリケーションを扱う場合、効果的かつ効率的なテーブル管理が非常に重要になっています。テーブルの行を動的に追加、編集、削除できる機能により、ユーザー エクスペリエンスが大幅に向上し、アプリケーションがよりインタラクティブになります。これを達成する効果的な方法は、jQuery の機能を活用することです。 jQuery は、開発者が操作を実行するのに役立つ多くの機能を提供します。テーブルの行 テーブルの行は、相互に関連するデータのコレクションであり、HTML の要素で表されます。これは、テーブル内のセル (要素で表される) をグループ化するために使用されます。各要素はテーブル内の行を定義するために使用され、複数属性テーブルの場合、通常は 1 つ以上の要素が含まれます。構文$(セレクター).append(co
2023-09-05 コメント 0 932