
コース 上級 19226
コース紹介:「PHP 画像アップロード チュートリアル」では、PHP と PHP 画像アップロード クラスを使用して画像アップロード機能を実装する方法を説明します。

コース 初級 21191
コース紹介:「ファイルと画像のテクノロジー」では、主に PHP を使用してファイルを処理し、画像をアップロードする方法を紹介します。

コース 上級 16886
コース紹介:PHP はファイルのアップロードとダウンロードを実装しますが、PHP を使用してファイルのアップロードを実装する原理を中心に、さまざまな実装方法、注意点などを紹介します。

コース 中級 14115
コース紹介:「Chuanzhi Podcast の JQuery プログラミング ビデオ チュートリアル」JQuery 実践コースは一連のコースです。各レッスンでは実践的な例を使用して、JQuery を使用して AJAX フロントエンド アプリケーションを迅速に開発する方法を紹介します。また、いくつかの HTML と CSS も紹介します。フロントエンド開発と例、JavaScript の知識、ブラウザ間の違いの解決策!
2018-12-04 00:23:47 0 0 860
2020-03-24 12:17:37 0 0 1085
JavaScript - kindeditor がローカル画像をアップロードする
2017-07-05 10:02:09 0 1 969
JavaScript - 写真をアップロードしています。Android に問題があり、ほとんどの写真をアップロードできません
2017-05-16 13:35:24 0 1 653
PHP 画像アップロードの問題を修正: 複数の投稿で新しい画像をアップロードするには、前の画像を置き換えます
2023-09-14 11:27:48 0 1 481

コース紹介:Web テクノロジーの継続的な発展に伴い、画像のアップロードは多くの Web アプリケーションにとって共通の要件になりました。フロントエンド テクノロジでは、jQuery は広く使用されている JavaScript ライブラリであり、画像のアップロードなど、Web ページでさまざまなタスクを処理するためのシンプルで使いやすいメソッドを多数提供します。この記事ではjQueryを使って画像をアップロードする方法を紹介します。 1. HTML コード まず、画像をアップロードするためのフォームを HTML ページに追加する必要があります。フォームにはファイルアップロードコンポーネントが含まれている必要があります
2023-05-28 コメント 0 3342

コース紹介:画像アップロード、ajax: PHP + ajax 画像アップロードの簡単な実装: js を使用して ajax を実装すると、画像のアップロードが成功すると、PHP は画像のパス (ポップアップ ウィンドウ) を返します。効果は次のとおりです。 1. アップロード インターフェイス: 2. アップロードが成功した後 3. バックグラウンドで受信されるファイル コードは非常に単純です: 1. HTML および js 部分: HTML5 Ajax アップロード ファイル var x
2016-07-29 コメント 0 1476
コース紹介:オリジナルの jQuery 画像アップロード プラグインは、サーバー側のアップロード、プレビュー、削除、拡大、アップロードの数量とサイズの制限、アップロード前、アップロード中、アップロード後のコールバック関数をサポートしています。
2017-09-01 コメント 0 2372

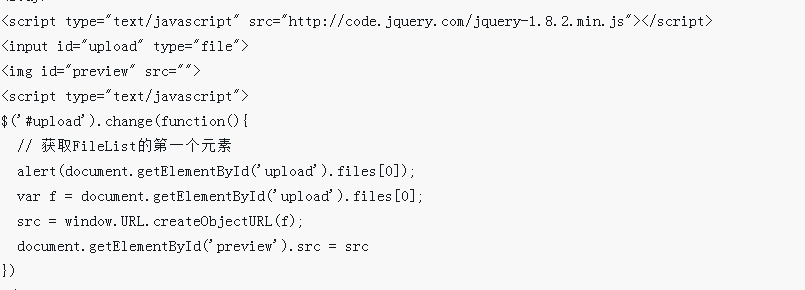
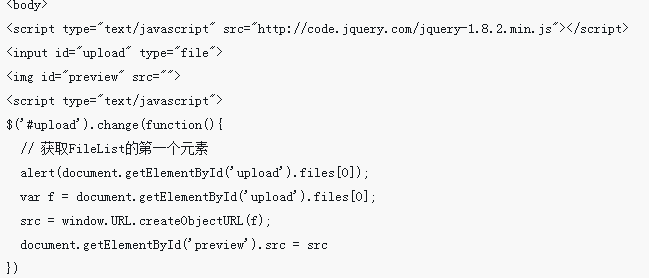
コース紹介:今回は、画像アップロード時のプレビュー機能を実装するための jQuery について、画像アップロード時のプレビュー機能を実装するための注意点について以下に具体的な事例を紹介します。
2018-04-20 コメント 0 2116

コース紹介:今回は、jQuery が画像をアップロードする前のローカル優先プレビューについてお届けします。jQuery が画像をアップロードする前にローカル優先プレビューを行う際の注意点は次のとおりです。実際のケースを見てみましょう。
2018-05-08 コメント 0 1290