
コース 中級 11332
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17635
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11348
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
SweetAlert2 - 入力値をテキストフィールドに保存した後の戻り値は「
2023-09-16 19:03:37 0 1 489
JavaScript のヒント: テキスト入力フィールドの値を取得する
2023-08-21 10:35:51 0 2 384
隣接する入力テキストフィールドの間にスペースを追加する: ステップバイステップガイド
2024-03-28 13:43:01 0 1 340

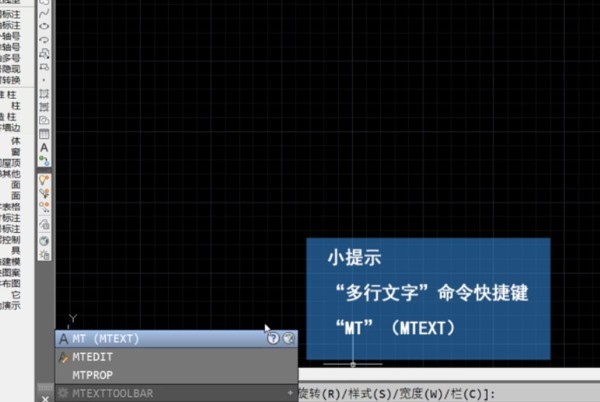
コース紹介:1. まず AutoCad2014 を開き、Cad 図面ワークスペースに入り、[複数行テキスト] コマンドのショートカット キー [MT] を入力し、スペースバーを押してコマンドを確認し、[複数行テキスト] 入力コマンドを入力します。 2. マウスの左ボタンを押したまま、テキスト入力ボックスとして領域を描画します。 3. 描画が完了すると、文字設定バーと文字入力カーソルが自動的に表示され、必要な文字スタイル、サイズなどを設定した後、文字情報を直接入力できます。 4. 次に、マウスの左ボタンを使用して作図領域の他の場所をクリックし、テキストの出力を完了します。
2024-05-08 コメント 0 589
コース紹介:この記事では主にjQueryで3Dテキスト効果を実現する方法と、マウスやCSSスタイルでテキスト効果を実現するテクニックを紹介しますので、必要な方は参考にしてください。
2016-05-16 コメント 0 1178

コース紹介:JQuery を使用して入力テキスト フィールドの変更を即座に検出する入力テキスト フィールドを操作する場合、その値の変更を追跡することが重要です。
2024-10-29 コメント 0 408

コース紹介:今回は、jQueryを使用したフォームのテキストボタンの特殊効果をまとめました。jQueryを使用してフォームのテキストボタンに特殊効果を実装する場合の注意点を以下に挙げます。
2018-04-25 コメント 0 1829