
コース 中級 11259
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17586
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11301
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
angular.js - angularjs如何实现图片延迟加载?
2017-05-15 16:51:49 0 5 858
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 759
2023-09-05 14:46:42 0 1 695
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 588

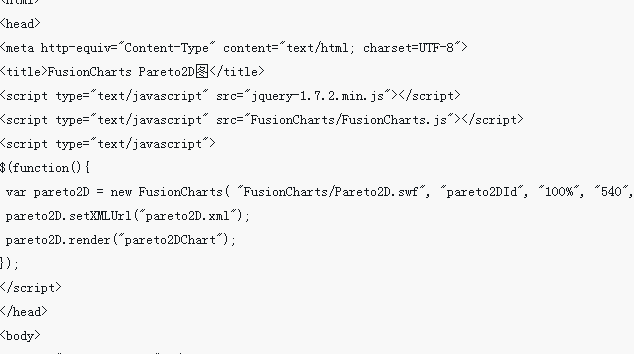
コース紹介:この記事では主に、jQuery プラグイン FusionCharts によって描画される 3D 二重ヒストグラム効果を紹介し、プラグイン FusionCharts と XML データを組み合わせて jQuery によって描画される 3D 二重ヒストグラムの関連操作スキルについて説明します。続く
2018-01-17 コメント 0 1984

コース紹介:今回は円グラフを描くための jQuery プラグイン FusionCharts をご紹介します。 jQuery プラグイン FusionCharts で円グラフを描く際の注意点を以下に示します。
2018-04-19 コメント 0 2611
コース紹介:jqPlot は、jquery クラス ライブラリに基づいたアイコン描画プラグインです。 jqPlot を使用すると、Web ページ上に線形グラフ、柱状グラフ、円グラフ、その他のスタイルのグラフを描画できます。さらに、jqPlot にはプラグインの拡張性 (Pluggability) があり、独自のチャート スタイルを作成できます。
2016-05-16 コメント 0 847

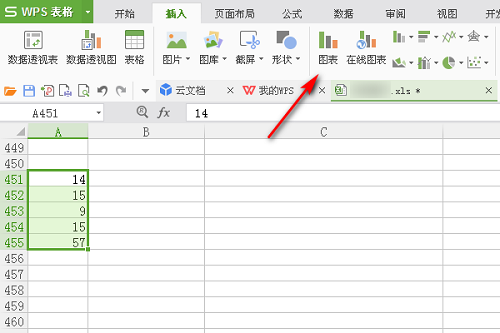
コース紹介:最近、多くの友人が WPS で棒グラフを作成する方法を尋ねてきました。次に、WPS で棒グラフを作成する方法を学びましょう。これが皆さんのお役に立てれば幸いです。 WPS で棒グラフを作成するにはどうすればよいですか? WPS で縦棒グラフを作成する方法 1. 以下の図に示すように、まず WPS テーブルを開いてデータを選択します。 2. 次に、下の図に示すように、上のタスクタブで「挿入」をクリックします。 3. 次に、下の図に示すように、[グラフ] をクリックしてグラフを挿入します。 4. 最後に、次の図に示すように、追加するスタイルを選択します。
2024-08-20 コメント 0 499

コース紹介:1. データソースの準備。パーセンテージ データに加えて、データ ソースには補助列のセットも必要です。その値は 100% です。 2. 縦棒グラフを挿入します。データ領域を選択し、集合縦棒グラフを挿入します (注: これは集合縦棒グラフであり、パーセント積み上げ縦棒グラフではありません)。 3. 柱を写真に置き換えます。縦棒グラフでタスク完了列を表す列をクリックし、右クリックして [データ シリーズの書式設定] を選択します。 4. 柱を写真に置き換えます。 「データシリーズの書式設定」で「塗りつぶし」と「線」を選択し、「塗りつぶし」モジュールの下の「画像またはテクスチャ塗りつぶし」をクリックし、「ファイル」をクリックして、事前に準備された画像を挿入して、「レイヤーとズーム」をクリックします。 5. 柱を写真に置き換えます。補助柱の柱も同様の方法で画像に置き換え、レイヤーと拡大縮小を選択し、透明度を80%に設定します。 6. マージ
2024-03-26 コメント 0 1008