
コース 初級 3538
コース紹介:質問がある場合は、WeChat を追加してください: Le-studyg; このコースは、コンピューター システムの内部動作原理を徹底的に調査します。マクロ アプリケーション レベルから始まり、徐々にハードウェアの最下部まで下がり、コンピューター システムのすべてのレベルがどのように連携して動作するかを明らかにします。このコースを学習することで、学生はアプリケーション ソフトウェアからハードウェア実装までのプロセス全体を習得し、将来のテクノロジーの研究開発とイノベーションのための強固な基盤を築きます。

コース 初級 20974
コース紹介:PDO モード (PHP データ オブジェクト) を使用してデータベースに接続および選択し (さまざまなデータベースの統合操作)、SQL ステートメントを実行し、結果セットを処理します。

コース 初級 5205
コース紹介:Layer は、長年にわたって愛用されている Web ポップアップ レイヤー コンポーネントです。あらゆるレベルの開発者向けの包括的なソリューションがあり、ページにリッチでフレンドリーな操作エクスペリエンスを簡単に提供できます。

コース 中級 11329
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。
javascript - vue2、vuex、データ層とコントローラー層に関するいくつかの疑問
2017-07-03 11:41:41 0 1 810
2017-05-17 10:04:17 0 1 706
2022-05-18 15:01:52 0 0 1085

コース紹介:ページ レイヤーと iframe レイヤーの違い: 1. ページ レイヤーは、HTML、CSS、JavaScript コードを含む Web ページ内の独立した領域を指しますが、iframe レイヤーは HTML 要素です; 2. ページ レイヤーは定義されていますWeb ページ内に直接アクセスし、Web ページ内の他の要素やオブジェクトに直接アクセスして操作できます。iframe レイヤーは、JS コードを通じてそれを含む Web ページと通信する独立した HTML ドキュメントです。3. ページ レイヤーの読み込みとレンダリングが高速になり、 iframe レイヤーの読み込み中やレンダリング速度の低下など。
2023-08-28 コメント 0 1457

コース紹介:PS でレイヤーを透明レイヤーに変更するにはどうすればよいですか? PS は非常に使いやすい画像処理ツールで、ユーザーが必要な画像ファイルをすばやくデザインできるようにします。多くのユーザーが PS を使用していますが、一部のユーザーはプロセス中に, レイヤーを透明レイヤーに変更する方法については説明しません。実際、この問題に対処するのは非常に簡単です。PS を使用してレイヤーを透明コーティングに変更する方法についてのチュートリアルを見てみましょう。 PS でレイヤーを透明レイヤーに変更するチュートリアル 1. まず PS 上のファイルをクリックし、設定する必要がある画像を開きます。 2. 開いたら、右側のレイヤーロックアイコンをクリックして新しいレイヤーを作成します。 3. 次に、左側のツールバーで Magic Wand ツールを選択します。 4. 次に、マウスを画像に移動し、マウスの左ボタンをクリックして、
2023-04-04 コメント 0 16273

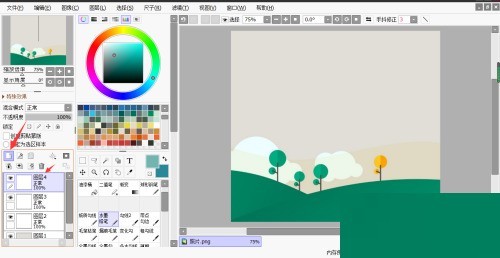
コース紹介:1. まず、sai ソフトウェアを開き、ファイル内の画像を開き、[新規レイヤー] をクリックします。 2. 次に、Shift キーを押したまま、結合するレイヤーを選択します。 3. 最後に、「選択したレイヤーを結合」をクリックすると、選択したレイヤーが正常に結合されます。
2024-04-08 コメント 0 852

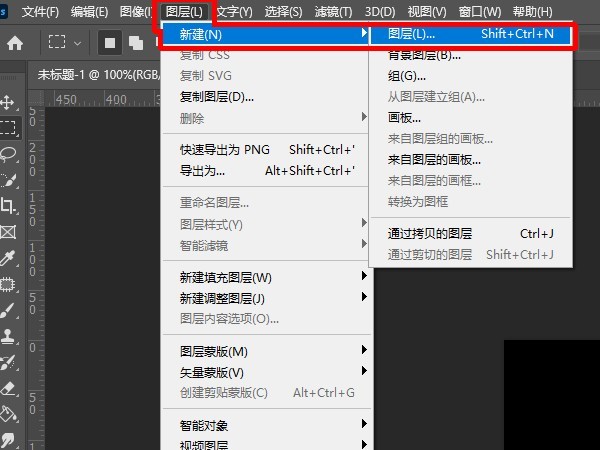
コース紹介:1.PSで画像を開き、[レイヤー]をクリックし、[新規作成]をクリックし、[レイヤー]をクリックします。 2. レイヤー名を入力し、[OK]をクリックします。レイヤーエリアから追加:レイヤー右下のレイヤーエリアにある[+新規レイヤー作成]ボタンをクリックすると、直接新規レイヤーを作成できます。ショートカット キーによる追加: [Shift] + [Ctrl] + [N] キーの組み合わせを押して、新しいレイヤーを追加します。
2024-06-02 コメント 0 407

コース紹介:まず、Photoshop ソフトウェアを開きます。まだダウンロードしていない場合は、現在の PHP 中国語 Web サイトからダウンロードできます。次に、新しい 1024*1024 の白いキャンバスを作成する必要があります。馬の形を白いキャンバスにドラッグし、[ctrl+T]を使用してサイズを調整します。調整したら、炎のレイヤーもドラッグします。次に、炎レイヤーを非表示にし、[選択]メニューの[色の範囲]で馬のグラフィックを選択します。このとき、馬の形の選択範囲を表示してから炎のレイヤーを表示すると、炎のレイヤー上に馬の形の選択範囲が表示されます。次に、炎レイヤーを選択し、マウスを右クリックして[クリッピングマスクの作成]オプションを選択し、炎レイヤーに馬の形の選択範囲を保持します。炎レイヤーをドラッグすると、馬が表示されます。
2024-06-08 コメント 0 560