
コース 上級 45825
コース紹介:ThinkPHP フレームワークの基礎知識の解説を通じて、ThinkPHP の理論的基礎を浅いところから深いところまで無理なくマスターし、ThinkPHP フレームワークの動作メカニズムをより包括的に把握し、活用できるようにします。実業務での迅速な開発を実現するThinkPHPフレームワーク。

コース 上級 66033
コース紹介:「Li Yanhui JavaScript ビデオ チュートリアル」では、JavaScript について詳しく紹介します。JavaScript は文字通りのスクリプト言語であり、クライアント側の Web 開発で広く使用されているスクリプト言語です。現在、デザインの改善、フォームの検証、ブラウザの検出、Cookie の作成などを目的として、何百万もの Web ページで使用されています。

コース 初級 34498
コース紹介:ブートストラップ チュートリアル「Li Yanhui ブートストラップ ビデオ チュートリアル」では、Bootstrap フロントエンド フレームワークの知識を最も単純なものから最も深いものまで学習できます。 Twitter の Bootstrap は、非常に人気のあるフロントエンド フレームワークです。 Bootstrap は HTML、CSS、JAVASCRIPT に基づいており、シンプルかつ柔軟で、Web 開発を高速化します。 Bootstrap は、動的 CSS 言語 Less で記述されたエレガントな HTML および CSS 仕様を提供します。

コース 初級 15471
コース紹介:Extensible Hypertext Markup Language は、表現が Hypertext Markup Language (HTML) に似ていますが、構文がより厳密なマークアップ言語です。継承関係の観点から見ると、HTML は Standard Universal Markup Language に基づいたアプリケーションであり、非常に柔軟なマークアップ言語であるのに対し、XHTML は Standard Universal Markup Language の一部である Extensible Markup Language のサブセットです。 XHTML 1.0 は、2000 年 1 月 26 日に W3C 勧告になりました。

コース 初級 34173
コース紹介:ビデオ チュートリアル「Li Yanhui HTML5 ビデオ チュートリアル」を学習すると、HTML5 について詳しく紹介されます。HTML5 は、ハイパーテキスト マークアップ言語 (HTML) の 5 番目のメジャー リビジョンであり、最新バージョンです。元の標準にいくつかの新しいタグが追加されています。より多くの機能、より標準化され、よりモバイルインターネットに適したものになります。
javascript - vue.js を使用して効果を実現します: li をクリックし、現在のクリック li の HTML 値を取得し、パラメータ this がウィンドウ オブジェクトになりますか?
2017-06-14 10:54:14 0 4 1041
2017-05-15 17:08:27 0 1 1554
2019-03-25 16:52:03 0 2 1138
javascript - 引っ越し後のulのliのクリックイベントが引っ越しイベントと競合する
2017-05-18 10:49:41 0 4 686

コース紹介:JS li onclick が IE8 で動作しない問題:提供されたコードでは、li 要素のクリック イベントが Internet Explorer 8 でトリガーされません。解決策:IE8...
2024-11-27 コメント 0 431

コース紹介:JS li タグの Onclick イベントが IE8 で機能しない IE8 ブラウザーで li onclick イベントが機能しないと報告された問題は、次の事実に起因しています。
2024-11-28 コメント 0 404
コース紹介:// 5 の倍数である配列内の要素をドロップダウン メニューに出力します。 // 配列内の要素を <li> タグ内に配置します。奇数と偶数の li 背景は異なります。 // 要素を検索します。数値の配列です。教えてください // 5 の倍数である配列の要素をドロップダウン メニューに出力します // 奇数と偶数の異なる li 背景を使用して、配列の要素を <li> タグに配置します / /配列内の数値要素を見つけます-- ----解決策のアイデア--
2016-06-13 コメント 0 1073

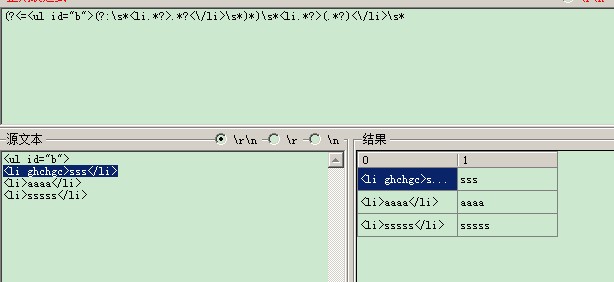
コース紹介:正規表現を見つけてください! <ul id="a"> <li style="display:none">xxx</li> <li style="display:block">xxx</li> <li>xxx</li> </ul> <ul
2016-06-13 コメント 0 879

コース紹介:CSSQ で背景色を左から右に塗りつぶす: li 要素の背景色が左から右に塗りつぶされる効果を作成しようとしています。
2024-10-30 コメント 0 1178