
コース 中級 3486
コース紹介:ナレッジポイント:Echarts、D3.js、three.js、AntV (G2)、国家地図、世界地図、分岐点描画、二重軸、折れ線グラフ、散布図、棒グラフ、ヒートマップ、リングチャート、ロードマップ、3DMap 、パラメータチューニング

コース 上級 11397
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。

コース 中級 4722
コース紹介:このコースを学習する主な目的は 2 つあります。 1. 画面に合わせたビジュアルパネルレイアウト 2. EChartsを利用してヒストグラム表示を実現する コアテクノロジー: -flexible.js + remスマート大画面適応に基づく - VScode cssrem プラグイン - フレックスレイアウト - 使用量が少なくなる - ECharts データ視覚化表示に基づく - EChartsヒストグラムデータ設定 - ECharts マップの紹介

コース 中級 11388
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。
1-8 ビューレイヤーを作成します。ビューパスが間違っています
2019-11-14 12:59:10 0 0 968
<?phpecho "I am 0.0";?>表示効果 鎴枞槸0.0
2019-02-26 14:21:09 0 0 885
javascript - jqueryホバーフリップチャート表示コンテンツFirefox互換性の問題
2017-05-19 10:27:12 0 2 637
すみません、設定された $result 情報がすべて NULL で表示できません。何が問題ですか?設定ファイルが中国語表示に対応していないのでしょうか?
2020-03-14 15:14:23 0 0 906
2022-11-06 21:10:21 0 5 1126

コース紹介:CSS Display プロパティ CSS の Display プロパティは、要素の表示モードを設定するために使用されます。これを使用して要素の可視性、レイアウト、サイズなどを制御できるため、CSS アプリケーションでは非常に一般的です。 CSS 表示 CSS 設定では、Display プロパティは次の値を受け入れることができます。- none- inline- block- inline-block- table- table-cell- table-row-
2023-04-26 コメント 0 1612

コース紹介:Chrome 115 以降、CSS 表示プロパティには複数の値があります。ディスプレイ: フレックスはディスプレイ: ブロック フレックスになり、ディスプレイ: ブロックはディスプレイ: ブロック フローになります。あなたが知っている単一の値はレガシーとみなされますが、Brows に保持されます。
2024-07-18 コメント 0 1275

コース紹介:Oracle データベースのビューは、データを含まない仮想テーブルです。代わりに、1 つ以上のテーブルからデータを抽出し、配置、グループ化、計算などの操作を実行した結果です。ユーザーがクエリと操作を行うことができます。ビューは Oracle データベースで広く使用されていますが、場合によってはビューを削除する必要があります。この記事では、Oracle データベースのビューを削除する方法を紹介します。ビューを削除する前の注意事項 ビューを削除する前に、次の点を考慮する必要があります。 1. ビューを削除しても、基になるテーブルのデータは影響を受けません。ビューは単なるベースです
2023-05-11 コメント 0 2444

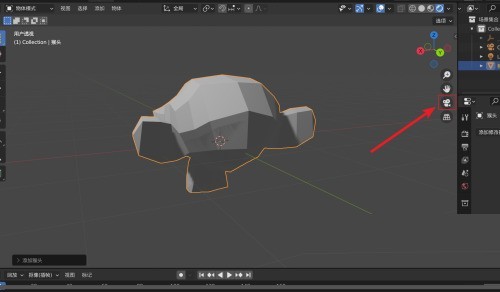
コース紹介:1. まず Blender ソフトウェアを開き、ビュー内の右側のナビゲーション ツールバーにある [カメラ] ボタンをクリックしてカメラ ビューに入ります。写真が示すように。 2. カメラビューで[N]キーを押してNパネルメニューをポップアップ表示し、右側の[表示]ボタンをクリックします。 3. 最後に、表示オプションで [カメラの表示方向をロックする] にチェックを入れて、カメラの表示をロックします。
2024-04-07 コメント 0 1068

コース紹介:jQuery は、HTML ドキュメントの操作と管理を簡素化する、一般的に使用される JavaScript ライブラリです。その中で、表示を削除すると、要素をすばやく非表示または表示することができます。この記事では、jQueryを使ってCSSの表示属性を削除する方法と、開発における実践的な活用方法を紹介します。 1. 表示属性の削除方法 HTMLではCSSの表示属性を利用して要素の表示状態を設定できます。たとえば、要素を非表示にしたい場合は、次のようにすることができます。
2023-05-25 コメント 0 1754