
コース 初級 7942
コース紹介:XLink と XPointer チュートリアル XLink は、XML ドキュメント内にハイパーリンクを作成する標準的な方法を定義します。 XPointer を使用すると、これらのハイパーリンクが XML ドキュメント内のより具体的な部分 (フラグメント) を指すことができます。今すぐ XLink と XPointer の学習を始めましょう! 目次 XLink と XPointer の概要 この章では、XLink と XPointer の概念について説明します。 XLink および XPointer の構文 XLink および XPointer の構文

コース 初級 10662
コース紹介:「XML スキーマのチュートリアル」 XML スキーマは、XML ドキュメントの構造を記述します。このチュートリアルでは、アプリケーションで XML スキーマ言語を読み取って作成する方法、XML スキーマが DTD よりも強力な理由、およびアプリケーションで XML スキーマを使用する方法を学びます。今すぐ XML スキーマの学習を始めましょう!

コース 初級 22007
コース紹介:デザイン パターン (デザイン パターン) は、ほとんどの人に知られている、繰り返し使用されるコード設計エクスペリエンスを分類してカタログ化した一連の概要です。デザイン パターンを使用する目的は、コードを再利用し、コードを他の人が理解しやすくし、コードの信頼性を確保することです。デザイン パターンが自分自身、他者、およびシステムにとって Win-Win であることは疑いの余地がありません。デザイン パターンにより、コード作成が真のエンジニアリングになります。デザイン パターンは、建物の構造と同じように、ソフトウェア エンジニアリングの基礎です。

コース 初級 27922
コース紹介:正規表現。正規表現とも呼ばれます。 (英語: Regular Expression、コード内では regex、regexp、または RE と略されることがよくあります)、コンピューター サイエンスの概念。通常のテーブルは、特定のパターン (ルール) に一致するテキストを取得および置換するために使用されます。

コース 初級 14644
コース紹介:ASP は Active Server Pages の略で、MicroSOft によって開発されたサーバー側スクリプト環境で、動的な対話型 Web ページの作成や強力な Web アプリケーションの構築に使用できます。サーバーは、ASP ファイルの要求を受信すると、その構築に使用される HTML (ハイパー テキスト マークアップ言語) Web ページ ファイルに含まれるサーバー側のスクリプト コードを処理し、ブラウザに送信します。 ASP ファイルには、サーバー側のスクリプト コードに加えて、テキスト、HTML (関連するクライアント側スクリプトを含む)、COM コンポーネント呼び出しも含めることができます。
「ddev start」時に発生する「unknown flag: --progress」エラーを解決するにはどうすればよいですか?
2023-08-06 18:12:28 0 1 826
JavaScript - Webpack をオンラインでデプロイすると、キャッチされないエラーが表示される: モジュール "—progress" が見つかりません
2017-07-05 10:50:02 0 1 1577
Objective-c - 実際のデバイス テスト NSProgress が進行状況を出力しない
2017-05-02 09:28:09 0 1 673
FilePond ファイル アップローダーで動作するようにフェッチ メソッドをカスタマイズするにはどうすればよいですか?
2023-09-01 21:32:47 0 1 714

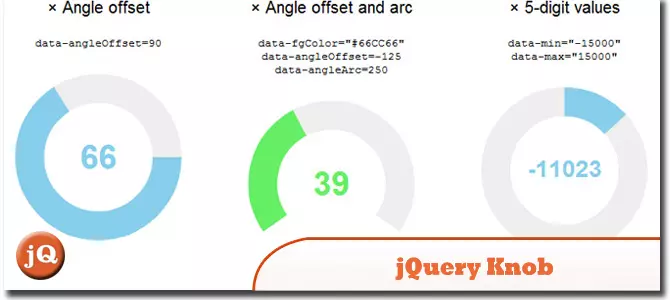
コース紹介:この記事では、5つの優れたJQuery Progress Barプラグインを紹介します。それぞれが、Webサイトを強化するためのユニークなスタイリングと機能を提供しています。 飛び込みましょう! jQueryノブ:優れた後方コンパを誇る汎用性のあるタッチフレンドリーなjQueryダイヤルプラグイン
2025-02-25 コメント 0 994

コース紹介:Progress 要素で AJAX ファイル アップロードの進行状況を表示する方法AJAX スクリプト経由でファイルをアップロードするとき、そのファイルのアップロード状況を表示する必要がある場合があります。
2024-11-10 コメント 0 728

コース紹介:エンダーMagnolia:霧の中で咲くと、広大な世界を探索することはゲームプレイの重要な部分ですが、Progress - プロジェクトのタスク進捗管理アプリは成長と呼ばれる障壁によってブロックされることがあります。 これらは自然なProgress - プロジェクトのタスク進捗管理アプリイオンシステムとして機能し、特定のエリアや宝物へのアクセスを妨げます
2025-02-04 コメント 0 1125

コース紹介:Progress 要素を使用した AJAX アップロードの進行状況の表示AJAX 経由で長時間のファイルのアップロードを行う場合、ユーザーに視覚的な情報を提供することが重要です。
2024-11-10 コメント 0 754