
コース 中級 11817
コース紹介:「BootStrap プラグインの説明ビデオ チュートリアル」このコースは Beifeng.com によって録画されました。Twitter の Bootstrap は非常に人気のあるフロントエンド フレームワークです。 Bootstrap は HTML、CSS、JavaScript に基づいており、シンプルかつ柔軟なので、Web 開発を高速化します。

コース 上級 6119
コース紹介:jQuery は JavaScript ライブラリです。 jQuery は JavaScript プログラミングを大幅に簡素化します。 jQuery は習得が簡単です。 jQuery プラグインはすでに作成されているため、プログラマは関数を簡単に開発できます。

コース 初級 7108
コース紹介:第17回php中国語ウェブサイトオンライントレーニングクラス(2021.9.17)が正式に始まりました~~!コースの最初の 2 日間は無料で一般公開されています。ぜひ学習してください。登録するには、QQ27220243 (Zhong 先生) に連絡するか、http://www.php.cn/k.html にアクセスしてください。

コース 初級 87094
コース紹介:「Python 3 チュートリアル」 Python の 3.0 バージョンは、Python 3000、または短縮して Py3k と呼ばれることがよくあります。これは、Python の以前のバージョンと比較して大幅なアップグレードです。負担がかかりすぎないように、Python 3.0 は下位互換性を考慮して設計されていませんでした。 Python 言語は非常にシンプルで、初心者でも簡単に使用でき、一般的なタスクを完了することができます。

コース 初級 50680
コース紹介:Python は純粋なフリー ソフトウェアであり、ソース コードとインタプリタ CPython は GPL (GNU General Public License) 契約に従っています。構文は簡潔かつ明確で、その特徴の 1 つはステートメントのインデントとして空白を強制的に使用することです。豊富で強力なライブラリを備えています。これは、他の言語 (特に C/C++) で作成されたさまざまなモジュールを簡単に接続できる、グルー言語と呼ばれることがよくあります。
2020-08-26 03:18:37 0 0 1339
2019-02-26 19:47:57 0 0 1049
2019-05-28 11:24:56 0 0 1032
2018-01-09 12:54:51 0 3 2188
JavaScript - Sublime Development React プラグインの推奨事項
Sublime Development React プラグインをお勧めします???
2017-07-05 11:07:24 0 2 980

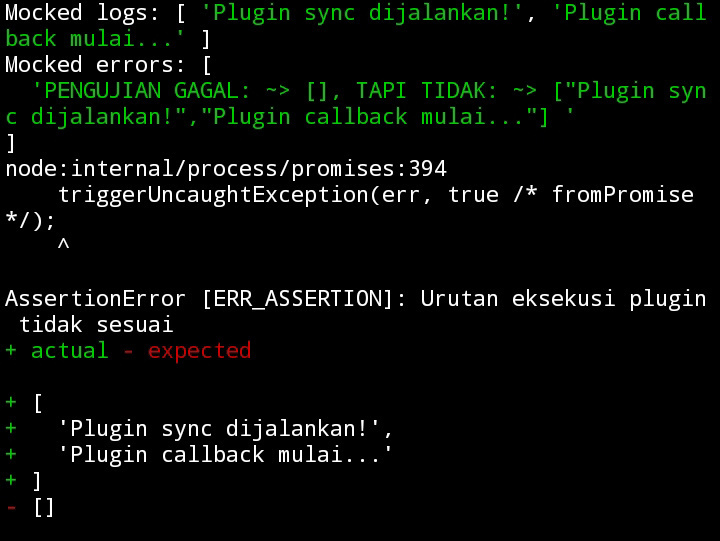
コース紹介:インスタラーシ npm install ノードプラグ コントー・ペングナーン: プラグイン.js エクスポート const pluginSync = { 走る() { console.log('プラグイン同期ディジャランカン!') }、 } エクスポート const pluginCallback = { 走る() { console.log('プラグイン コールバック ムラ...')
2025-01-03 コメント 0 704

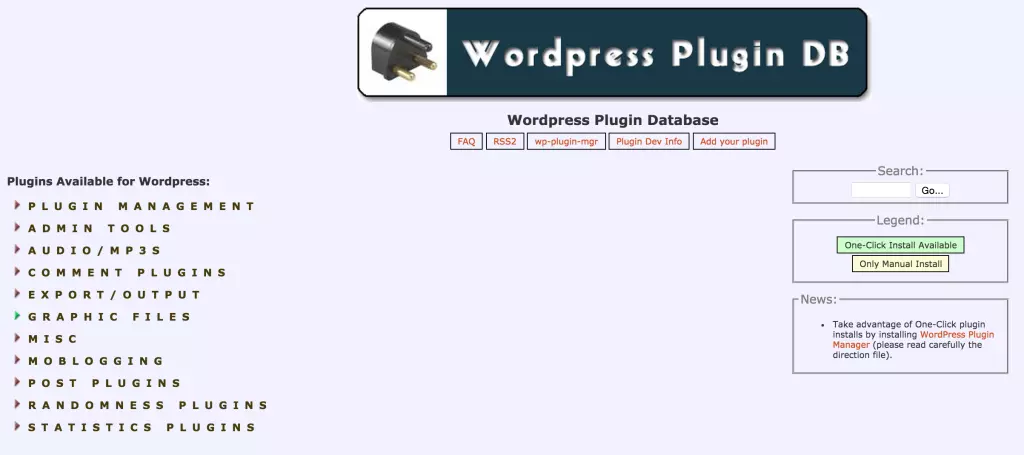
コース紹介:キーテイクアウト WordPressは2003年に作成され、2004年にプラグインが導入され、コア機能が拡張されました。 2016年現在、WordPressプラグインディレクトリには42,697を超えるプラグインがあります。 WordPressプラグインディレクトのすべてのプラグイン
2025-02-15 コメント 0 256

コース紹介:Notepad の機能はプラグインで強化でき、機能を拡張できます。必須のプラグインには、言語固有のサポート、コード補完、ファイル管理、ナビゲーションが含まれます。プラグイン管理によりインストールと管理が簡素化されます。
2024-12-25 コメント 0 712

コース紹介:OctureCMSプラグイン開発:Google Analyticsの例 OctureCMSは急速に成長しているコンテンツ管理システム(CMS)であり、すべてのCMSプラットフォームと同様に、その機能はプラグインによって強化されています。この記事では、Creatiの基礎ガイドを提供します
2025-02-19 コメント 0 141

コース紹介:jQueryプラグイン:開発効率を向上させるための強力なツール この記事では、jQueryプラグインの開発を詳細に調べ、その利点を説明し、独自のプラグインを段階的に作成するように導きます。 jQueryプラグインは、開発時間を大幅に短縮し、コードの再利用を改善できます。一度機能コードを書き込むだけで、複数のプロジェクトで再利用でき、開発効率を大幅に改善できます。例としてFancyToggleというサンプルプラグインを使用して、プラグイン開発のさまざまなリンクを実証します。このプラグインは、リスト項目などのネストされた要素の可視性を切り替えるために使用され、FAQセクションなどのアコーディオンに似たインタラクティブなコンポーネントを作成します。 Codepenにアクセスして、FancyToggleプラグインを表示できます
2025-02-17 コメント 0 545