
コース 中級 11382
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17696
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11394
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
JavaScript - WeChat の「Share to Moments」カスタマイズされた共有コンテンツが jssdk インターフェイスを正常に呼び出すことができません。理由はわかりません
2017-07-05 10:59:14 0 5 1123
2024-03-31 14:10:42 0 1 561
Wordpress の子テーマの style.css は、index.php ファイルを上書きできません
2024-03-27 20:53:39 0 1 344
CSS に alt/aria-label を直接追加できますか?
2023-09-05 14:53:48 0 1 678
2024-01-16 19:22:49 0 1 442

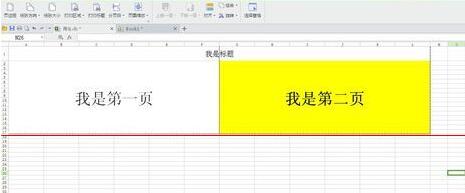
コース紹介:1. 皆様の便宜のために、Excel の最初のページの内容は [私は最初のページです]、2 ページ目は [私は 2 ページ目です]、元のテーブルのスクリーンショットがビューに表示されます。タイトルは【私がタイトル】です。 2. 変更前は、プレビュー タイトルが 2 つのテーブルに均等に配分されていました。 3. その後、設定を行う必要があります。まず、印刷領域を変更する必要があります。元のタイトルを印刷領域から除外します。具体的な設定方法は、タイトル以外の印刷領域をすべて選択→ページレイアウト→印刷範囲→印刷範囲設定となります。 4. 設定が完了したら、再度プレビューします。この時点ではタイトルはありません。もう一度選択します: ページ レイアウト - 印刷タイトル - ページ/ヘッダー - カスタム ヘッダー。 5. カスタムヘッダーを入力します。タイトルは左、中央、右に分かれています。ここでは中央を例に説明します。
2024-04-25 コメント 0 1162

コース紹介:1. Word を開いて空の文書を作成します。 2. 文書にテキストの内容を入力します。 3. 本文の内容を見ると、章タイトル、節タイトル、本文に分かれていることがわかります。したがって、章のタイトルとセクションのタイトルにそれぞれ異なるスタイルを設定します。最も便利な方法は、章のタイトルにタイトル 1 スタイルを設定し、セクションのタイトルにタイトル 2 スタイルを設定することです。テキストの残りの部分はテキスト スタイルを使用します。 4. テキストのスタイルを変更します。 5. たとえば、最初の行のテキスト スタイルのインデントを 2 文字に設定します。本文が 2 文字インデントされていることに加えて、タイトル 1 スタイルが配置されている章タイトル テキストと、タイトル 2 スタイルが配置されているセクション タイトル テキストも 2 文字インデントされていることがわかります。 6. この効果は意図したものではありませんが、インデントは実現されています。タイトル 1 とタイトル 2 のスタイルでのみインデントをキャンセルできます。
2024-04-26 コメント 0 791

コース紹介:1. 例としてワークシートを開きます。 2. セルに入力された数値は、負の数値の場合は赤い括弧、正の数値の場合は黒の括弧で表されることがわかります。 3. このルールはデジタル表示のルールです。デジタル表示をより目を引くように新しいルールを設定できます。タイトルの通り、正の数にチェックを入れ、負の数にバツを付けます。範囲セルを選択し、「条件付き書式設定の新しいルール」を選択します。 4. 書式スタイルに設定されているアイコンを選択します。 5. アイコンのスタイルを設定します。スタイルは、「以上」と「未満」という 3 つの条件付き書式設定アイコンに分かれています。 6. 条件付き書式の特定の値を設定します。ここでは、0 より大きい、0 未満、0 に等しいに設定します。タイプを数値に変更します。 7. [OK] をクリックして Excel テーブルに戻ると、元の値が表示されます。
2024-03-29 コメント 0 834

コース紹介:1. [挿入][形状][フローチャート台形]をクリックします。 2. 上が広く、下が狭い台形を描き、[塗り]を茶色、[輪郭]を黒色の3点に設定します。 3. [挿入][形状][楕円]をクリックします。 4. 楕円形の上部を瓶の口に見立て、[塗り]を茶色、[輪郭]を黒色の3点に設定します。 5. [挿入][図形][五芒星]をクリックします。 6. カップ本体を選択し、右クリック[テキストの追加]をクリックします。 7. さらに 2 つの円を追加し、それぞれの円を調整して、下と上を配置します。 8. カールする煙を追加し、スクリーンショットを画像として保存します。
2024-03-28 コメント 0 579

コース紹介:概要 画像を固定サイズにするには、ラベルのスタイルを設定します。各ラベルのスタイルを設定し、ラベル名、クラス名、または ID 名によって幅と高さを設定できます。唯一の問題は、スタイルをデザインするときに「.」、「#」、「タグ」の使用に注意しなければならないことです。タグ名はスタイルを直接使用できますが、クラス名とID名は直接使用できないため、それぞれ「.className」と「#idName」を記述します。メソッド これを実現する主な方法は、スタイルシート (内部スタイルシートまたは外部スタイルシートのいずれか) 内でマークアップのスタイルを 1 回だけ設定することです。 img タグの width 属性と height 属性を使用して画像を固定サイズにすることもできますが、このコードは
2023-09-11 コメント 0 1055