
コース 上級 22790
コース紹介:1. ミニプログラムステータスバーを柔軟に適応させる方法 2. 検索ボックスでのスティッキー配置の賢い使い方 3. Ele.me ホームページのシングルページコンポーネントの開発 4. ミニプログラム適応型画面サイズ単位rpx変換 5. Mescroll-body は、プルダウンの更新をよりスムーズかつスムーズにするための絶妙なローカル エリア スクロールを実装しています。 6. カルーセル チャート スワイパー コンポーネントの使用 7. uniappでフォントアイコンを正しく参照する方法 8. テイクアウト注文時の現在地情報の取得方法

コース 中級 12618
コース紹介:この実践的なプロジェクトは、一般的なフロントエンドとバックエンドの分離方法を使用して開発されました。フロントエンドは uniapp を使用し、バックエンドは tp6.0 を使用してインターフェイス データを提供します。このコースを学習するには、一定の知識が必要ですVue の基礎と PHP の基礎を理解し、thinkphp フレームワークの使用に精通していること。~

コース 中級 7976
コース紹介:プロジェクトのパッケージ化を実現し、モバイル アプリを開発するいくつかの方法について説明し、HBuliderX を使用してモバイル Web サイトをモバイル アプリにパッケージ化するについて説明し、defineProperty の役割について説明し、サーバー側レンダリングとクライアント側レンダリングの違いについて説明し、 Nuxt の役割、asyncData の役割を理解する。
vimで`todoリスト`の小ウィンドウ表示を実装するにはどうすればよいですか?
質問者は単純に vimgrep /todo/ % | を使用していますか?
2017-05-16 16:39:01 0 1 720

コース紹介:FastAPI の入門: Todo アプリ プロジェクトのセットアップ I. はじめに このブログ シリーズでは、読者は FastAPI を使用して To-Do アプリを構築する方法を学びます。このシリーズでは、ToDo アプリケーションを作成する方法をステップごとに説明します。
2024-07-26 コメント 0 1326

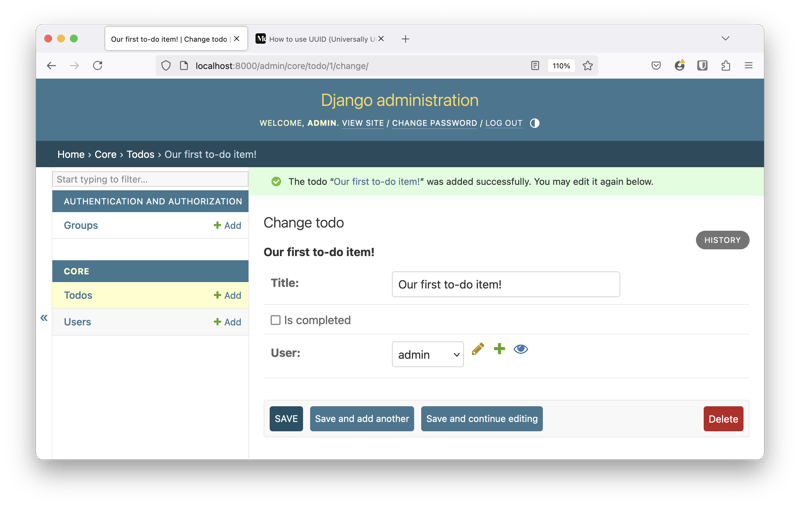
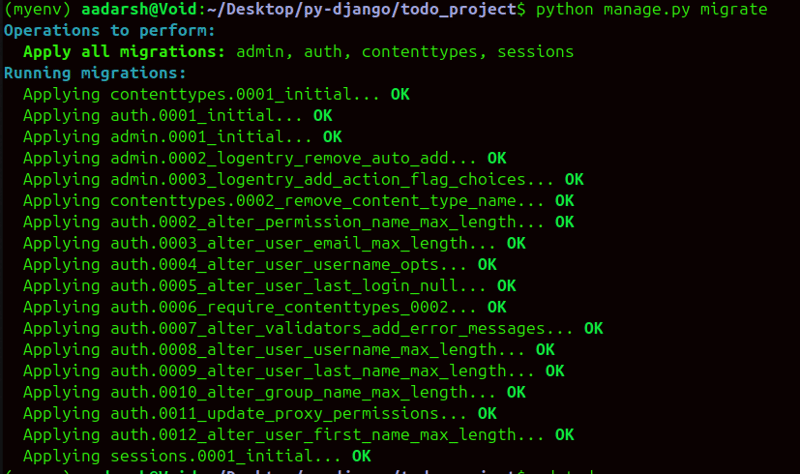
コース紹介:これは、HTMX と Django を使用して Todo アプリを構築する方法に関するシリーズの 2 回目の投稿です。パート 1 についてはここをクリックしてください。 パート 2 では、Todo モデルを作成し、単体テストを使用してその基本機能を実装します。 Todo モデルの作成 モード中
2025-01-04 コメント 0 503

コース紹介:フルスタック開発を学ぶ最良の方法は、単純なフロントバック/エンドと DB 接続を使用して、その言語で CRUD アプリを作成することだと信じています。 したがって、このガイドでは、次を使用して単純な CRUD (作成、読み取り、更新、削除) Todo アプリケーションを作成する手順を説明します。
2024-10-27 コメント 0 754