
コース 初級 7960
コース紹介:XLink と XPointer チュートリアル XLink は、XML ドキュメント内にハイパーリンクを作成する標準的な方法を定義します。 XPointer を使用すると、これらのハイパーリンクが XML ドキュメント内のより具体的な部分 (フラグメント) を指すことができます。今すぐ XLink と XPointer の学習を始めましょう! 目次 XLink と XPointer の概要 この章では、XLink と XPointer の概念について説明します。 XLink および XPointer の構文 XLink および XPointer の構文

コース 初級 10684
コース紹介:「XML スキーマのチュートリアル」 XML スキーマは、XML ドキュメントの構造を記述します。このチュートリアルでは、アプリケーションで XML スキーマ言語を読み取って作成する方法、XML スキーマが DTD よりも強力な理由、およびアプリケーションで XML スキーマを使用する方法を学びます。今すぐ XML スキーマの学習を始めましょう!

コース 初級 22027
コース紹介:デザイン パターン (デザイン パターン) は、ほとんどの人に知られている、繰り返し使用されるコード設計エクスペリエンスを分類してカタログ化した一連の概要です。デザイン パターンを使用する目的は、コードを再利用し、コードを他の人が理解しやすくし、コードの信頼性を確保することです。デザイン パターンが自分自身、他者、およびシステムにとって Win-Win であることは疑いの余地がありません。デザイン パターンにより、コード作成が真のエンジニアリングになります。デザイン パターンは、建物の構造と同じように、ソフトウェア エンジニアリングの基礎です。

コース 初級 27940
コース紹介:正規表現。正規表現とも呼ばれます。 (英語: Regular Expression、コード内では regex、regexp、または RE と略されることがよくあります)、コンピューター サイエンスの概念。通常のテーブルは、特定のパターン (ルール) に一致するテキストを取得および置換するために使用されます。

コース 初級 14660
コース紹介:ASP は Active Server Pages の略で、MicroSOft によって開発されたサーバー側スクリプト環境で、動的な対話型 Web ページの作成や強力な Web アプリケーションの構築に使用できます。サーバーは、ASP ファイルの要求を受信すると、その構築に使用される HTML (ハイパー テキスト マークアップ言語) Web ページ ファイルに含まれるサーバー側のスクリプト コードを処理し、ブラウザに送信します。 ASP ファイルには、サーバー側のスクリプト コードに加えて、テキスト、HTML (関連するクライアント側スクリプトを含む)、COM コンポーネント呼び出しも含めることができます。
javascript - vue2でv-model変数名を取得する方法
2017-06-28 09:26:12 0 2 868
JavaScript - 双方向バインディング v-model に関する質問
2017-05-19 10:39:18 0 5 598
v-select の Vue Js v-model に間違った値が表示される
2023-08-30 16:52:46 0 1 583
「v-model」ディレクティブには、LHS として有効な属性値が必要です
2024-03-27 15:53:34 0 1 522

コース紹介:コンポーネント間の双方向のデータ バインディングを実装する Vue.js の v-model ディレクティブについては、誰もがよく知っています。ただし、カスタム コンポーネントの v-model を手動で実装すると、通常、いくつかの問題が発生します。 通常のアプローチは次のとおりです。 const props =defineProps(['modelValue']); const Emit =defineEmits(['update:modelValue']); コンポーネント内のmodelValueプロパティの値は変更しないことに注意してください。代わりに、更新された値を e に渡します。
2025-01-20 コメント 0 442

コース紹介:$model->relation() と $model->relation を理解する Laravel では、構文 $model->relation() と $model->relation は、多くの場合...
2024-11-01 コメント 0 519

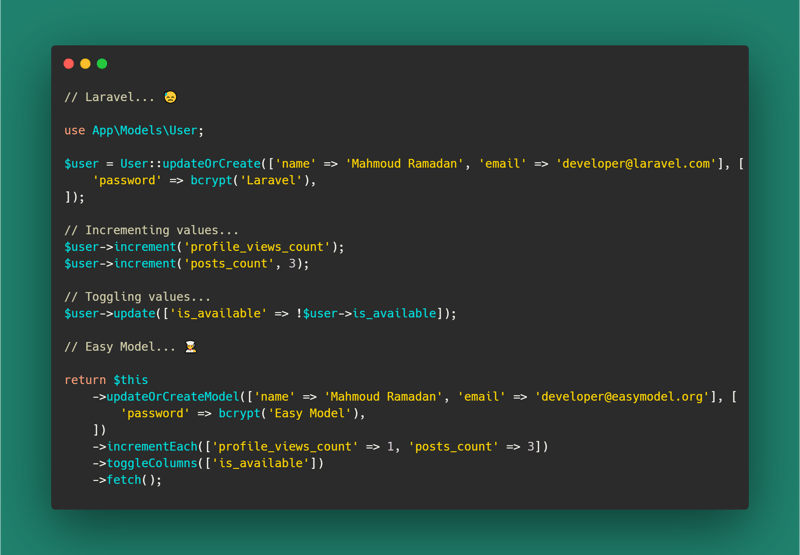
コース紹介:Easy Model のバージョン 1.1.2 がリリースされ、エレガントな新機能と改善が加えられました。 zeroOutColumns メソッドを追加します。 toggleColumns メソッドを追加します。 Query Builder と Eloquent Builder を使用して更新オペレーションを実行する機能を追加します。 アップデート
2024-12-04 コメント 0 833

コース紹介:「$model->relation();」の違いを理解するLaravel では、「$model->relation」と「$model->relation」の違いは...
2024-11-02 コメント 0 838

コース紹介:私の記事が気に入ったら、コーヒーを買ってきてください:) コーヒーを買ってきて Vue.js 条件付きレンダリング v-if および v-show ディレクティブは、Vue.js でブロックを条件付きでレンダリングするために使用されます。 v-if vue.js では、ディレクティブ v-if は条件を設定するために使用されます。
2024-10-19 コメント 0 558