
コース 初級 3806
コース紹介:WeChat に問い合わせる: ycku_com このコースは、WeChat アプレット コンポーネントの開発に焦点を当てたコースです。このコースでは、学習者は、WeChat ミニ プログラム フレームワークが提供するさまざまなコンポーネントを使用して、カラフルなミニ プログラム アプリケーションを構築する方法を学びます。コースの内容は、基本コンポーネント (ビュー コンテナー、フォーム コンポーネント、メディア コンポーネントなど)、拡張コンポーネント (マップ、キャンバス、オープン機能など)、カスタム コンポーネントなど、ミニ プログラム開発で一般的に使用されるさまざまなコンポーネントをカバーします。 、など。学習者は、実際のケースやプロジェクトを通じて、小さなプログラムコンポーネントの使用法、開発テクニック、コンポーネント間の相互作用とコミュニケーションを習得します。このコースの学習を通じて、学習者はミニ プログラム コンポーネントの開発を習得し、豊富な機能と優れたユーザー エクスペリエンスを備えたミニ プログラム アプリケーションを構築するための強固な基礎を築くことができます。

コース 中級 4779
コース紹介:Bootstrap は、最も人気のあるフロントエンド開発フレームワークの 1 つです。これには、多数のエレガントで効率的な要素スタイルとコンポーネントが統合されています。フロントエンド ページのレイアウトであっても、バックエンド開発フレームワークの構築であっても、すぐに完了できます。このコース セットは、Bootstrap の成熟したバージョン 3.3.7 に基づいており、Bootstrap を使用してフロントエンド プロジェクトを作成するための実践的なテクニックを迅速に習得できるように、簡潔で小さなケースを多数使用しています。

コース 中級 8410
コース紹介:「JS 高度なオブジェクト指向とコンポーネント開発ビデオ チュートリアル」オブジェクト指向プログラミング言語には、オブジェクトとその関係を記述する言語コンポーネントが必要です。コンポーネント開発は、プログラマー設計の重要な部分でもあります。このビデオでは、その方法を最初から学びます。シンプルなものから奥深いものまで、高度なオブジェクト指向と js によるコンポーネント開発を包括的に習得します。

コース 中級 5165
コース紹介:mescroll の uni バージョンは、uni-app のプルダウン更新とプルアップ読み込みに特化したコンポーネントで、自動ページング処理、データなしの自動制御、空のレイアウト プロンプト、トップ ボタンに戻るなどの機能が統合されています。 。この章では、mescroll-body コンポーネントを最初から説明します。mescroll-body コンポーネントはネイティブ コンポーネントをサポートしており、優れたパフォーマンスを備えており、mescroll-uni の欠点を補っています。さらに、この章では、タブを切り替えるときに同じページ上の複数の mescroll コンポーネントを処理する方法、ページングの自動処理、データなしの自動制御、空のレイアウト プロンプトなどの機能も実装します。

コース 中級 7931
コース紹介:プロジェクトのパッケージ化を実現し、モバイル アプリを開発するいくつかの方法について説明し、HBuliderX を使用してモバイル Web サイトをモバイル アプリにパッケージ化するについて説明し、defineProperty の役割について説明し、サーバー側レンダリングとクライアント側レンダリングの違いについて説明し、 Nuxt の役割、asyncData の役割を理解する。
2024-01-21 16:26:14 0 2 653
2017-05-19 10:18:42 0 2 571
別のコンポーネント内で Vue コンポーネントを動的にレンダリングする
2023-08-30 20:51:07 0 2 566
javascript - Vue でサブコンポーネントから親コンポーネントにパラメータを渡す方法
2017-05-19 10:20:59 0 8 807

コース紹介:vue コンポーネントとは何ですか?コンポーネントは再利用可能な Vue インスタンスです。これは基本的に、data、computed、watch、メソッド、フィルター、vue コンポーネントのライフサイクル フックなどのメンバー属性を含むオブジェクトです。この記事では、vue コンポーネントの内容について詳しく説明します。
2018-08-07 コメント 0 4338

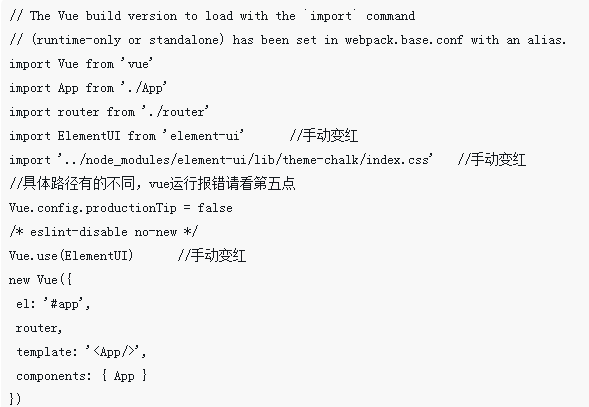
コース紹介:今回は、vue コンポーネントと element コンポーネントのインストール方法についてお届けします。vue コンポーネントと element コンポーネントをインストールする際の注意点は次のとおりです。
2018-04-11 コメント 0 2095

コース紹介:Vue は、コンポーネントベースの開発機能を提供する人気のあるフロントエンド フレームワークです。コンポーネント化では、コンポーネント間のデータとイベントの送信が重要であり、Vue コンポーネントでは、イベント転送がより重要な操作の 1 つです。この記事では、Vue コンポーネントのイベント転送テクニックについて説明します。 #### イベント転送とは何ですか? Vue コンポーネントでは、親コンポーネントはデータとメソッドを子コンポーネントに渡すことができ、子コンポーネントもデータとメソッドを親コンポーネントに渡すことができます。子コンポーネントの特定のメソッドは、特定のイベントにバインドできます。
2023-05-27 コメント 0 582
コース紹介:今回は、Vue コンポーネント登録フォームについてご紹介します。Vue コンポーネント登録フォームの注意点について、実際のケースを見てみましょう。
2018-04-14 コメント 0 2033

コース紹介:Vue は、コンポーネントの考え方に基づいてアプリケーションを構築する人気のフロントエンド フレームワークです。 Vue コンポーネントは再利用可能でネスト可能であるため、アプリケーション開発がより効率的かつモジュール化されます。 Vue では、子コンポーネントは親コンポーネントの一部であり、親コンポーネントによって動的にレンダリングされます。この記事では、Vue で子コンポーネントを設定する方法について説明します。まず、簡単な例を見てみましょう。 App コンポーネントと Hello コンポーネントという 2 つのコンポーネントがあるとします。 Hello コンポーネントは、App コンポーネントのサブコンポーネントです。 App コンポーネントは Hello コンポーネントをレンダリングし、プロパティを追加します。
2023-04-12 コメント 0 734