
コース 中級 11330
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17632
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11346
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
JavaScript - ハイチャート データのレンダリングについて
2017-06-26 10:53:06 0 1 865
2024-03-29 11:31:47 0 1 412
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 822
2023-09-05 14:46:42 0 1 725
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 615

コース紹介:HTML、CSS、および jQuery を使用して応答性の高いカウントダウン エフェクトを作成する方法の概要: カウントダウン エフェクトは、Web 開発における一般的な機能の 1 つであり、特にイベント プロモーション、製品プロモーション、その他のシナリオに適しています。この記事では、HTML、CSS、jQuery を使用してレスポンシブなカウントダウン効果を作成する方法を説明し、具体的なコード例を示します。実装手順: HTML 構造の作成: <divid="countdown"><di
2023-10-27 コメント 0 1312

コース紹介:HTML と CSS を使用して応答性の高いタイムライン レイアウトを作成する方法。タイムライン レイアウトは、コンテンツを時系列に表示できるユニークなページ レイアウト方法です。歴史的な出来事、個人の履歴書、プロジェクトの進捗状況を表示するのに非常に適しています。この記事では、HTML と CSS を使用してレスポンシブな光軸レイアウトを作成する方法を紹介し、具体的なコード例を示します。まず、基本的な HTML 構造を作成する必要があります。コードは次のとおりです: <!DOCTYPEhtml><html
2023-10-26 コメント 0 1167

コース紹介:Go フレームワークのパフォーマンス比較に影響を与える要素は次のとおりです。 言語の特性: Go の高い同時実行性の特性は、フレームワークのパフォーマンスに影響します。フレームワーク アーキテクチャ: リクエストとデータの処理におけるフレームワークの効率がパフォーマンスを決定します。依存関係: サードパーティの依存関係はパフォーマンスに影響を与える可能性があります。デプロイ方法: Docker または Kubernetes のデプロイ方法はパフォーマンスに影響します。ベンチマーク テストの結果、Fasthttp は応答時間が最も速く、Gin は応答時間とスループットのバランスが取れており、Echo は応答時間が最も遅いものの、より多くの機能を備えていることがわかりました。カスタムルーターのパフォーマンスは、フレームワークの基礎となるリクエスト処理の実装が異なることを示しています。最適化手法には、コルーチンを使用して同時実行性を向上させること、適切な依存関係を選択すること、データベース クエリを最適化すること、フレームワーク構成を調整することなどが含まれます。
2024-06-04 コメント 0 414

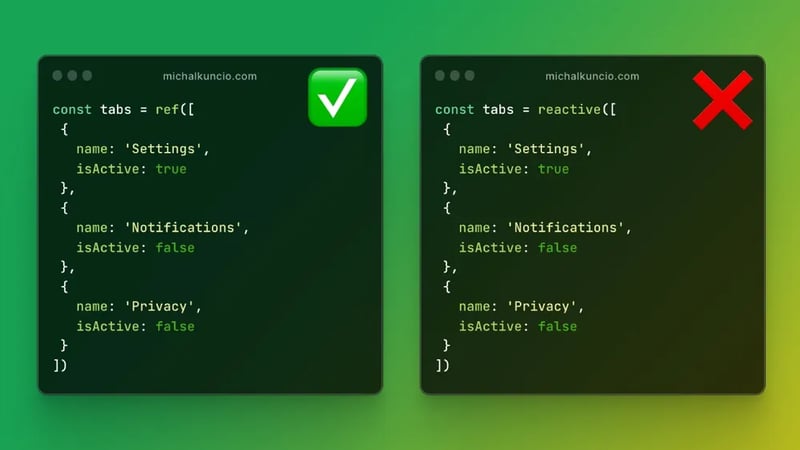
コース紹介:Vue.js-daref とリアクティブ フックのどちらを選択する場合は、それらの違いと、どのような状況で使用するかを理解することが重要です。どちらのフックもリアクティブ データの作成に使用されますが、機能が異なります。
2024-10-17 コメント 0 667

コース紹介:フレックスボックスは、要素を柔軟にレイアウトするために使用される CSS のプロパティのセットであり、レイアウトを適切に制御できます。これには次の主な機能があります。 長軸と短軸の方向を定義します。コンテナ内の項目の配置、スペースの割り当て、配置を指定します。順序によって、コンテナ内の項目の順序が決まります。利点としては、応答性、柔軟性、使いやすさが挙げられます。これを使用する場合は、表示プロパティを flex または inline-flex に設定し、特定のプロパティを使用してレイアウトを制御する必要があります。
2024-04-28 コメント 0 905