
コース 中級 11328
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17632
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11339
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
再表現されたタイトルは次のとおりです: DOM 更新に基づく v-if
2023-09-10 08:59:42 0 1 532
2023-09-18 22:05:21 0 1 799
2023-09-11 13:34:46 0 1 566
タイトル: ID によって最新の子要素を削除する JavaScript の効果は限定的
2024-01-16 18:06:37 0 2 510
JavaScript - あるページのボタンをクリックすると、別のページにテキストが表示されます
あるページでボタンをクリックし、別のページの p 要素にテキストを表示したいのですが、どちらのページも js をインポートしています。どうすれば成功できますか?
2017-05-19 10:28:21 0 4 742

コース紹介:ショッピング モールの Web サイトでは、いくつかのボタン マテリアルがよく使用されます。一般的に使用されるボタン マテリアルには、「今すぐ購入」、「ショッピング カートに追加」、「今すぐ購入」、「クリックしてフォロー」、「クーポンをすぐに受け取る」などがあります。次の php 中国語 Web サイトでは、ショッピング モールで使用する必要のある 10 個のボタンが選択されています。 PSD ファイルを含む素材の PNG 画像をダウンロードしてください。
2017-06-03 コメント 0 4398

コース紹介:Flex と Flex-Grow が入力要素とボタン要素に影響しないFlexbox では、コンテナ内の要素のサイズと位置を次の方法で変更できます。
2024-12-09 コメント 0 674

コース紹介:要素を 1 つだけ使用して細長い六角形のボタンを作成する問題: HTML と CSS だけを使用して六角形のボタンを作成できますか...
2024-12-02 コメント 0 945

コース紹介:サブピクセル レンダリングにおけるブラウザーの差異: 入力フィールドと埋め込みボタンの位置合わせはじめに...を組み込んだ UI コンポーネントを作成する場合
2024-11-02 コメント 0 742

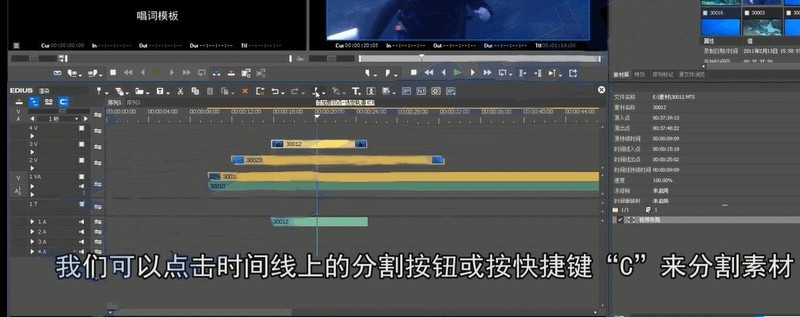
コース紹介:素材をタイムライン上にドラッグ&ドロップし、タイムラインポインタを移動して表示画面を調整します。ショートカットキー[N]、[M]を使用して素材のイン点、アウト点を設定できます。タイムライン上の分割ボタンをクリックするか、ショートカットキー【C】を押すと素材が分割されます。タイムライン上のすべての素材を同時に分割する必要がある場合は、分割ボタンの横にあるドロップダウン メニューの [すべてのトラック] をクリックするか、ショートカット キー [Shift+C] を押して分割します。タイムライン上の複数のトラックの素材を同時に分割する必要がある場合は、[Ctrl]キーを押しながら分割する素材を選択し、タイムライン上の分割ボタンをクリックするか、ショートカットキー[C]を押します。 ]を選択して素材を分割します。
2024-04-17 コメント 0 596