
次に、ionic を使用してこのページの効果を実現します。
使用される ionic テンプレートは、タブ テンプレートです。まず、このオプションでタブを 1 つに追加します。

ここに複数のカテゴリがある場合は、それらをスライドできます

この方法を使用してこの効果を実現しますが、タブ A の 1 つのコンテンツが非常に長いのに対し、他のタブ B のコンテンツは非常に短いという問題があり、B のページ長はA. 解決策はありますか?
インターネット上にはもっと良いコード例がありますが、少し一貫性がありません。
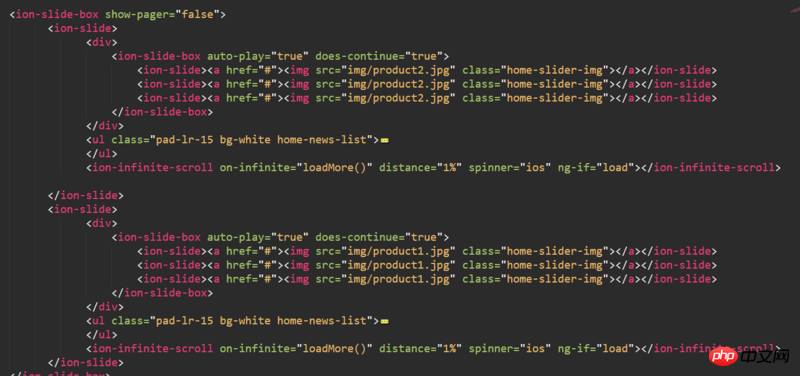
すべての
ion-slide标签里面 加上一层ion-contentは互いに影響しません。