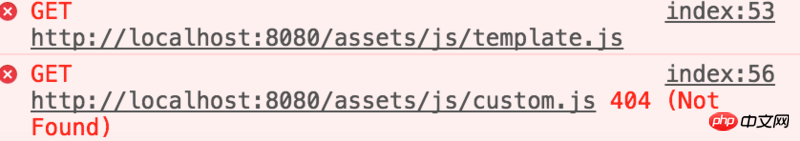
angular cli で構築されたプロジェクトの場合、アセット内の js と css はindex.html に導入されますが、対応する css と js は実行後に見つかりません
index.html 導入方法
<script type="text/javascript" src="assets/js/template.js"></script>
<script type="text/ javascript" src="assets/js/custom.js"></script>

webpack を使用してパッケージ化された構成ファイルに問題がある可能性があります。
https://angular.cn/docs/ts/la... に従いました。
この部分は私が後で追加したものです。
var webpack = require('webpack');
var HtmlWebpackPlugin = require('html-webpack-plugin');
var ExtractTextPlugin = require('extract-text-webpack-plugin');
var helpers = require('./helpers');
module.exports = {
リーリー};
まず第一に、タイトルから判断すると、angular cli では webpacker 関連の設定を行う必要がないことを訂正させてください。 webpack を使用してパッケージ化された設定ファイルに何か問題がある可能性があります。 その後は何もする必要はありません。この段落。
さて、本題に戻ります。
assets是做为独立资源目录,换句话说不管是ng serve还是ng build最后都是直接将assetsフォルダーは直接コピー (またはマッピング) されます。すると、リクエストした内容は 404 であることは明らかです。これは、
assets/jsディレクトリにファイルが存在しないことを意味します。上記はあなたの問題の解決策です。
でも、これは絶対にやるべきではありません。
名前からだけで、いくつかのサードパーティ ライブラリが導入されていることがわかります。これらのサードパーティは
リーリー.angular-cli.jsonで設定する必要があります。以上です。
まずパスが正しいかどうかを確認してください。パスを貼り付けて確認できます。