コードは次のとおりです:
つまり、コントローラーを使用して返すメソッドを定義するのではなく、サービス内のメソッドを直接呼び出したいのですが、試してみると機能しません。なぜですか?
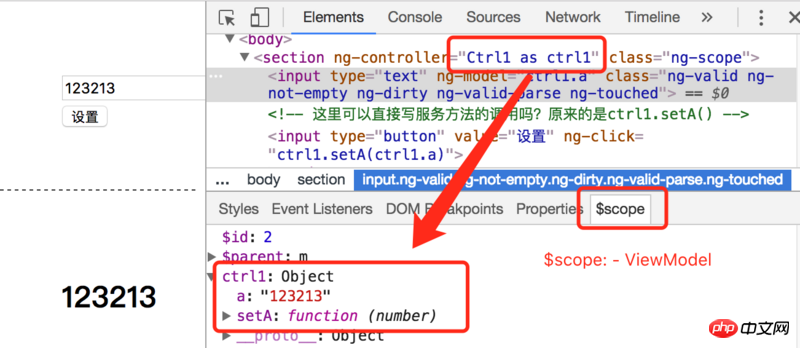
まず、$scope は ViewModel であり、ビュー層とモデル層の間のブリッジです。まず下の図を見てください: Ctrl1 as ctrl1 構文が実際に $scope オブジェクトに ctrl1 属性を追加し、その属性値が setA と a 属性を含むオブジェクトであることがわかります。 Ctrl1 を作成するときは、setA 属性のみを追加しました。なぜ属性 a があるのでしょうか? (双方向バインディングを実現するために) ng-model ディレクティブを使用したため、入力ボックスが変更され、ctrl1 オブジェクトに属性がないことが判明した場合 (バインディング値はプリミティブ データ型である)、自動的に作成されます。上記の例の Ctrl1 の調整されたコードは次のとおりです:
テンプレート内でサービスを直接使用する場合は、サービスを $rootScope オブジェクトに追加できます:
個人的には、この方法を使用することはお勧めしません。この方法を使用する場合は、名前空間を追加することをお勧めします。
さらに、データバインディングにng-modelを使用する場合は、次の方法を使用することをお勧めします:
1.テンプレートを更新しました
2.Ctrl1 更新後
注意事項 (すでにご存知の場合は飛ばしてください): 1. スクリーンショットで使用されているデバッグ ツールは、Chrome プラグイン - AngularJS です。 2. この例では、Angular stict DI が使用されています。これは推奨される方法です。ただし、面倒な場合は gulp-ng-annotate
まず、$scope は ViewModel であり、ビュー層とモデル層の間のブリッジです。まず下の図を見てください:

リーリーCtrl1 as ctrl1 構文が実際に $scope オブジェクトに ctrl1 属性を追加し、その属性値が setA と a 属性を含むオブジェクトであることがわかります。 Ctrl1 を作成するときは、setA 属性のみを追加しました。なぜ属性 a があるのでしょうか? (双方向バインディングを実現するために) ng-model ディレクティブを使用したため、入力ボックスが変更され、ctrl1 オブジェクトに属性がないことが判明した場合 (バインディング値はプリミティブ データ型である)、自動的に作成されます。上記の例の Ctrl1 の調整されたコードは次のとおりです:
テンプレート内でサービスを直接使用する場合は、サービスを $rootScope オブジェクトに追加できます:
リーリー個人的には、この方法を使用することはお勧めしません。この方法を使用する場合は、名前空間を追加することをお勧めします。
さらに、データバインディングにng-modelを使用する場合は、次の方法を使用することをお勧めします:
1.テンプレートを更新しました
リーリー2.Ctrl1 更新後
リーリー注意事項 (すでにご存知の場合は飛ばしてください):
を参照してください。1. スクリーンショットで使用されているデバッグ ツールは、Chrome プラグイン - AngularJS です。
2. この例では、Angular stict DI が使用されています。これは推奨される方法です。ただし、面倒な場合は
gulp-ng-annotate