フロントエンドは、Vue とバックエンドで使用される PHP CI フレームワークを使用します。フロントエンドとバックエンドを一緒に開発するにはどうすればよいですか?
欢迎选择我的课程,让我们一起见证您的进步~~
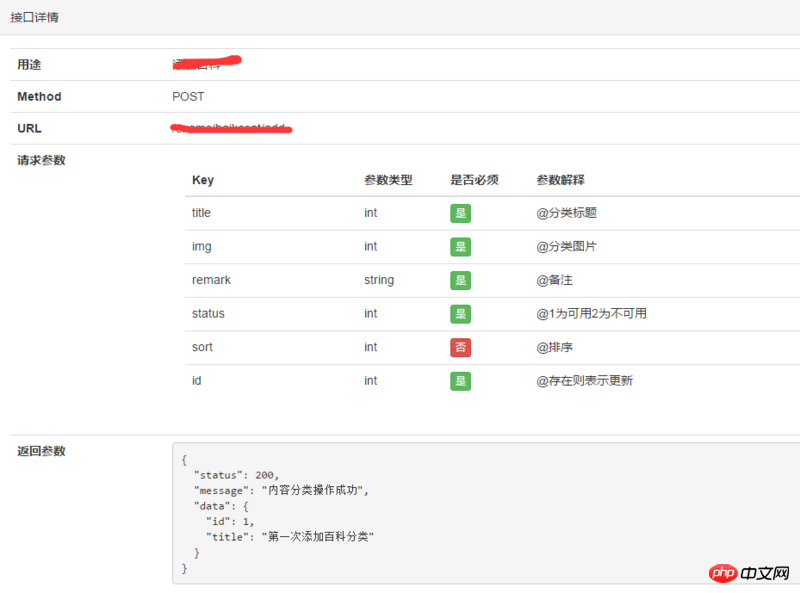
10 を超えるプロジェクトを実施してきた私たちの慣行に従って、現在、バックエンドで API インターフェースを開発し、フロントエンドとバックエンドの対話には json 仕様を使用しています。 これは追加されたインターフェースです:
PHP 部分の場合は、インターフェイスを記述し、フロントエンドで Vue をリクエストし、それをテンプレートでレンダリングするだけです。
方法 1: PHP バックエンドは API インターフェイス (JSON データ形式) を提供し、Vue はデータ駆動型であり、vue-resource を使用して対話用のデータを受信します。
方法 2: Vue.js ファイルを CI ビュー ファイルに導入します。
10 を超えるプロジェクトを実施してきた私たちの慣行に従って、現在、バックエンドで API インターフェースを開発し、フロントエンドとバックエンドの対話には json 仕様を使用しています。

これは追加されたインターフェースです:
PHP 部分の場合は、インターフェイスを記述し、フロントエンドで Vue をリクエストし、それをテンプレートでレンダリングするだけです。
方法 1: PHP バックエンドは API インターフェイス (JSON データ形式) を提供し、Vue はデータ駆動型であり、vue-resource を使用して対話用のデータを受信します。
方法 2: Vue.js ファイルを CI ビュー ファイルに導入します。